Qt編寫安防視訊監控系統66-子模組10網頁瀏覽
一、前言
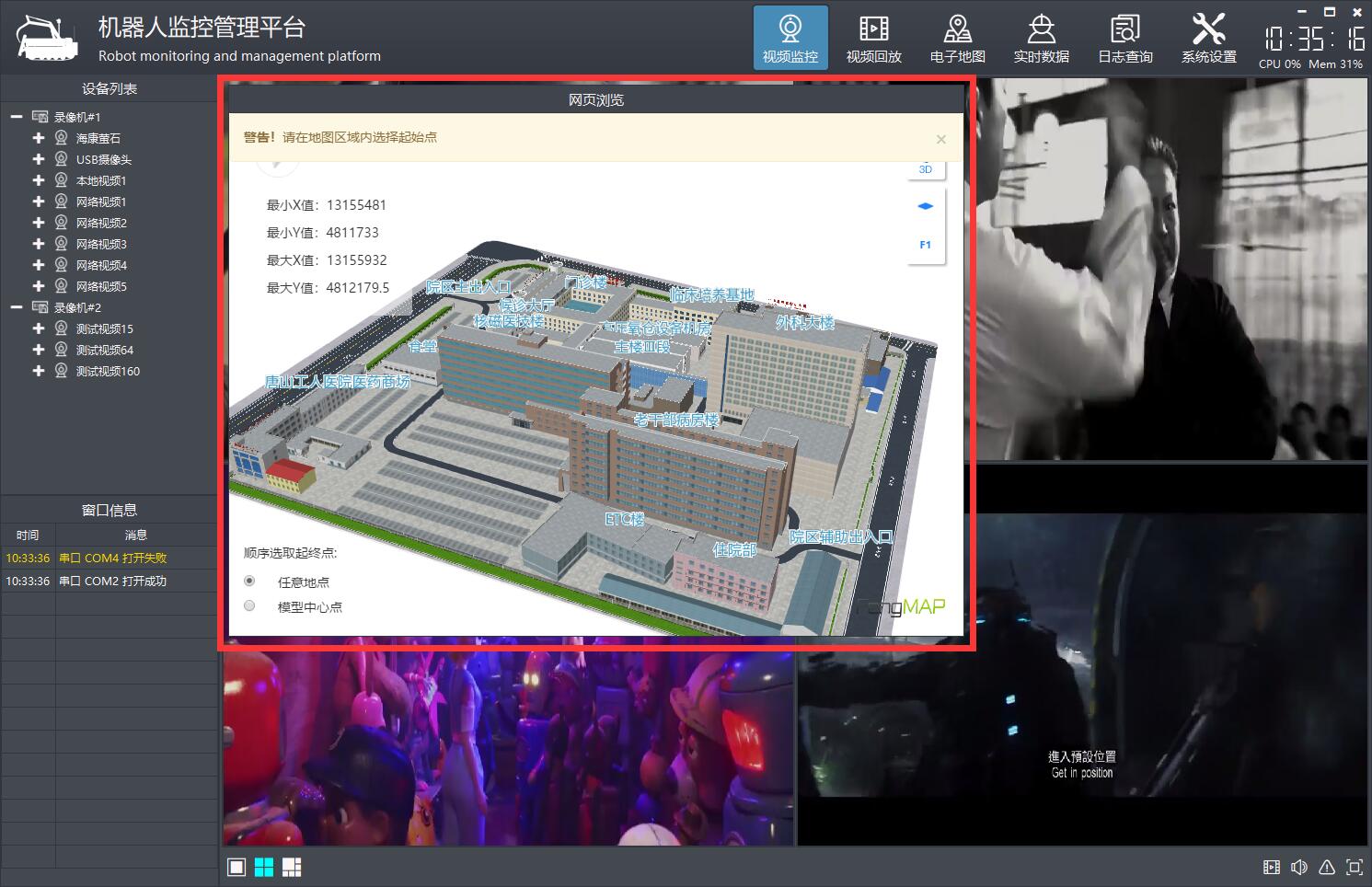
網頁瀏覽模組,用於傳入一個網頁地址,開啟對應的網頁進行瀏覽,可用於網頁展示資訊,支援多個,可以自行增加,程式碼中演示了一個。此模組的用途屬於添磚加瓦潤色用的,比如有一個牛逼的3D網頁,機器人、醫療骨骼、3D建築等,非常精美漂亮,這種一般是js實現的,可以利用現有的網頁模組,放個瀏覽器控制元件載入就行,還支援互動,在展示的時候起到一個增色的兩點,也許大BOSS看了以後立馬就高興了,視覺刺激以後資金就來了。
對於瀏覽器控制元件,在Qt4時代用的是qwebkit,Qt5.6以前用的也是webkit,而且還獨立出來了webkitwidget元件模組,但是5.6以後順應時代發展拋棄了webkit,轉而投靠谷歌的開源的webengine瀏覽器核心,這個核心最大的優點是走GPU,而且支援的特性最好,對於眾多的網頁開發者也是最受歡迎的,一般用GPU的東西記憶體這塊小不了,所以相對來說webkit記憶體佔用會更低,而webengine佔用更多。不過現在記憶體這麼大,這點佔用還是毛毛雨,只要不記憶體洩漏就行。
二、功能特點
(一)軟體模組
- 視訊監控模組,各種停靠小窗體子模組,包括裝置列表、圖文警情、視窗資訊、雲臺控制、預置位、巡航設定、裝置控制、懸浮地圖、網頁瀏覽等。
- 視訊回放模組,包括本地回放、遠端回放、裝置播放、圖片回放、視訊上傳等。
- 電子地圖模組,包括圖片地圖、線上地圖、離線地圖、路徑規劃等。
- 日誌查詢模組,包括本地日誌、裝置日誌等。
- 系統設定模組,包括系統設定(基本設定、視訊引數、資料庫設定、地圖配置、串列埠配置等)、錄影機管理、攝像機管理、輪詢配置、使用者管理等。
(二)基礎功能
- 支援各種視訊流(rtsp、rtmp、http等)、視訊檔案(mp4、rmvb、avi等)、本地USB攝像機播放。
- 支援多畫面切換,包括1、4、6、8、9、13、16、25、36、64畫面切換。
- 支援全屏切換,多種切換方式包括滑鼠右鍵選單、工具欄按鈕、快捷鍵(alt+enter全屏,esc退出全屏)。
- 支援視訊輪詢,包括1、4、9、16畫面輪詢,可設定輪詢分組(輪詢預案)、輪詢間隔、碼流型別等。
- 支援onvif協議,包括裝置搜尋、雲臺控制、裝置控制(圖片引數、校對時間、系統重啟,抓拍圖片等)。
- 支援許可權管理,不同的使用者可以對應不同的模組許可權,比如刪除日誌、關閉系統等。
- 資料庫支援多種,包括sqlite、mysql、sqlserver、postgresql、oracle、人大金倉等。
- 本地USB攝像機支援設定解析度、幀率等引數。
- 所有停靠模組都自動生成對應的選單用來控制顯示和隱藏,在標題欄右鍵可以彈出。
- 支援顯示所有模組、隱藏所有模組、復位普通佈局、復位全屏佈局。
- 雙擊裝置彈出實時預覽視訊,支援圖片地圖、線上地圖、離線地圖等。
- 攝像機節點拖曳到對應窗體播放視訊,同時支援拖曳本地檔案直接播放。
- 刪除視訊支援滑鼠右鍵刪除、懸浮條關閉刪除、拖曳到視訊監控面板外刪除等多種方式。
- 圖片地圖上裝置按鈕可自由拖動,自動儲存位置資訊。百度地圖上可以滑鼠單擊獲取經緯度資訊,用來更新裝置位置。
- 視訊監控面板窗體中任意通道支援拖曳交換,瞬間響應。
- 封裝了百度地圖,檢視切換,運動軌跡,裝置點位,滑鼠按下獲取經緯度等。
- 雙擊節點、拖曳節點、拖曳窗體交換位置等操作,均自動更新儲存最後的播放地址,下次軟體開啟自動應用。
- 右下角音量條控制元件,失去焦點自動隱藏,音量條帶靜音圖示。
- 支援視訊截圖,可指定單個或者對所有通道截圖,底部小工具欄也有截圖按鈕。
- 支援超時自動隱藏滑鼠指標、自動全屏機制。
- 支援onvif雲臺控制,可上下左右移動雲臺攝像機,包括復位和焦距調整等。
- 支援任意onvif攝像機,包括但不限於海康、大華、宇視、天地偉業、華為等。
- 可儲存視訊,可選定時儲存或者單檔案儲存,可選儲存間隔時間。
- 可設定視訊流通訊方式tcp+udp,可設定視訊解碼是速度優先、質量優先、均衡等。
- 可設定軟體中文名稱、英文名稱、LOGO圖示等。
- 儲存的視訊檔案支援匯出到指定目錄,支援批量上傳到伺服器。
(三)特色功能
- 主介面採用停靠窗體模式,各種元件以小模組的形式加入,可自定義任意模組加入。
- 停靠模組可拖動任意位置嵌入和懸浮,支援最大化全屏,支援多螢幕。
- 雙重佈局檔案儲存機制,正常模式、全屏模式都對應不同的佈局方案,自動切換和儲存,比如全屏模式可以突出幾個模組透明顯示在指定位置,更具科幻感現代化。
- 原創onvif協議機制,採用底層協議解析(udp廣播搜尋+http請求執行命令)更輕量易懂易學習拓展,不依賴任何第三方元件比如gsoap。
- 原創資料匯入匯出機制,跨平臺不依賴任何元件,瞬間匯出資料。
- 內建多個原創元件,宇宙超值超級牛逼,包括資料匯入匯出元件(匯出到xls、pdf、列印)、資料庫元件(資料庫管理執行緒、自動清理資料執行緒、萬能分頁、資料請求等)、地圖元件、視訊監控元件、檔案多執行緒收發元件、onvif通訊元件、通用瀏覽器核心元件等。
- 自定義資訊框+錯誤框+詢問框+右下角提示框(包含多種格式)等。
- 精美換膚,高達17套面板樣式隨意更換,所有樣式全部統一,包括選單等。
- 視訊控制元件懸浮條可以自行增加多個按鈕,監控介面底部小工具欄也可自行增加按鈕。
- 雙擊攝像機節點自動播放視訊,雙擊節點自動依次新增視訊,會自動跳到下一個,雙擊父節點自動新增該節點下的所有視訊。可選主碼流、子碼流。
- 錄影機管理、攝像機管理,可新增刪除修改匯入匯出列印資訊,立即應用新的裝置資訊生成樹狀列表,不需重啟。
- 可選多種核心自由切換,ffmpeg、vlc、mpv等,均可在pro中設定。推薦用ffmpeg,跨平臺最多,預設提供好了linux和mac平臺上編譯好的庫。
- 支援硬解碼,可設定硬解碼型別(qsv、dxva2、d3d11va等)。
- 預設採用opengl繪製視訊,超低的CPU資源佔用,支援yuyv和nv12兩種格式繪製,很牛逼。
- 高度可定製化,使用者可以很方便的在此基礎上衍生自己的功能,比如增加自定義模組,增加執行模式、機器人監控、無人機監控、挖掘機監控等。
- 支援xp、win7、win10、linux、mac、各種國產系統(UOS、中標麒麟、銀河麒麟等)、嵌入式linux等系統。
- 註釋完整,專案結構清晰,超級詳細完整的使用開發手冊,精確到每個程式碼檔案的功能說明,不斷持續迭代版本。
三、體驗地址
- 體驗地址:http://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g 提取碼:01jf 檔名:bin_video_system.zip。
- 國內站點:http://gitee.com/feiyangqingyun
- 國際站點:http://github.com/feiyangqingyun
- 個人主頁:http://blog.csdn.net/feiyangqingyun
- 知乎主頁:http://www.zhihu.com/people/feiyangqingyun/
- 線上文件:http://feiyangqingyun.gitee.io/qwidgetdemo/video_system/
四、效果圖

五、核心程式碼
#include "webview.h"
#include "qdebug.h"
#ifdef webkit
#include <QtWebKit>
#if (QT_VERSION >= QT_VERSION_CHECK(5,0,0))
#include <QtWebKitWidgets>
#endif
#elif webengine
#include <QtWebEngineWidgets>
#elif webie
#include <QAxWidget>
#elif webminiblink
#include "miniblink.h"
#endif
WebView::WebView(QWidget *parent)
{
//初始化web控制元件配置資訊
WebView::initWebSetting();
//初始化通用地圖資料
WebHelper::initMapData();
//資料互動類
webJsData = new WebJsData(this);
connect(webJsData, SIGNAL(receiveDataFromJs(QString, QVariant)),
this, SIGNAL(receiveDataFromJs(QString, QVariant)));
#ifdef webkit
webView = new QWebView(parent);
#elif webengine
webView = new QWebEngineView(parent);
//設定對應的通訊通道
QWebChannel *channel = new QWebChannel(this);
channel->registerObject("objName", webJsData);
webView->page()->setWebChannel(channel);
#elif webie
webView = new QAxWidget(parent);
//註冊瀏覽器控制元件
webView->setControl("{8856F961-340A-11D0-A96B-00C04FD705A2}");
//不顯示警告資訊
webView->setProperty("DisplayAlerts", false);
//不顯示滾動條
webView->setProperty("DisplayScrollBars", true);
#elif webminiblink
webView = new miniblink(parent);
#endif
//關聯載入完成訊號
#if (defined webkit) || (defined webengine)
connect(webView->page(), SIGNAL(loadFinished(bool)), this, SLOT(loadFinished()));
connect(webView->page(), SIGNAL(loadFinished(bool)), this, SIGNAL(loadFinished(bool)));
#elif webminiblink
connect(webView, SIGNAL(loadFinished(bool)), this, SLOT(loadFinished()));
connect(webView, SIGNAL(loadFinished(bool)), this, SIGNAL(loadFinished(bool)));
connect(webView, SIGNAL(receiveDataFromJs(QString, QVariant)),
this, SIGNAL(receiveDataFromJs(QString, QVariant)));
#endif
//設定沒有右鍵選單
#if (defined webkit) || (defined webengine) || (defined webie) || (defined webminiblink)
webView->setContextMenuPolicy(Qt::NoContextMenu);
#endif
}
void WebView::initWebSetting()
{
//全域性配置只需要設定一次就行
static bool isInit = false;
if (!isInit) {
isInit = true;
#ifdef webkit
QWebSettings *webSetting = QWebSettings::globalSettings();
webSetting->setAttribute(QWebSettings::JavascriptEnabled, true);
webSetting->setAttribute(QWebSettings::PluginsEnabled, true);
webSetting->setAttribute(QWebSettings::JavascriptCanOpenWindows, true);
#elif webengine
QWebEngineSettings *webSetting = QWebEngineSettings::globalSettings();
webSetting->setAttribute(QWebEngineSettings::JavascriptEnabled, true);
webSetting->setAttribute(QWebEngineSettings::PluginsEnabled, true);
webSetting->setAttribute(QWebEngineSettings::JavascriptCanOpenWindows, true);
#endif
}
}
void WebView::setLayout(QLayout *layout)
{
//把控制元件加入到佈局
#if (defined webkit) || (defined webengine) || (defined webie) || (defined webminiblink)
layout->addWidget(webView);
#endif
}
void WebView::setVisible(bool visible)
{
#if (defined webkit) || (defined webengine) || (defined webie) || (defined webminiblink)
webView->setVisible(visible);
#endif
}
void WebView::setBgColor(const QColor &color)
{
#ifdef webengine
webView->page()->setBackgroundColor(color);
#elif (defined webkit) || (defined webie)
webView->setStyleSheet(QString("background:%1;").arg(color.name()));
#elif (defined webminiblink)
webView->setBgColor(color);
#endif
}
void WebView::loadFinished()
{
#ifdef webkit
webView->page()->mainFrame()->addToJavaScriptWindowObject("objName", webJsData);
#endif
}
void WebView::load(const QString &url, const QString &html, const QString &baseUrl)
{
//如果存在網址則優先直接載入網址
if (!url.isEmpty()) {
#if (defined webkit) || (defined webengine)
webView->load(QUrl(url));
#elif webie
webView->dynamicCall("Navigate(const QString&)", url);
#elif webminiblink
webView->load(url);
#endif
} else {
#if (defined webkit) || (defined webengine)
webView->setHtml(html, QUrl(baseUrl));
#elif webminiblink
webView->setHtml(html, baseUrl);
#endif
}
}
void WebView::runJs(const QString &js)
{
if (js.isEmpty()) {
return;
}
#ifdef webkit
webView->page()->mainFrame()->evaluateJavaScript(js);
#elif webengine
webView->page()->runJavaScript(js);
#elif webminiblink
webView->runJs(js);
#endif
}
「其他文章」
- Qt自定義控制元件整合到全平臺QtCreator效果圖
- Qt 5.15.6 釋出
- Qt編寫安防視訊監控系統66-子模組10網頁瀏覽
- Qt編寫安防視訊監控系統65-子模組9資料除錯
- Qt編寫安防視訊監控系統64-子模組8飛行軌跡
- Qt編寫視覺化大屏電子看板系統22-平滑曲線圖
- Qt編寫安防視訊監控系統63-子模組7懸浮地圖
- Qt6中重大改變的QtMultimedia多媒體模組
- Qt開發經驗小技巧171-175
- Qt編寫視覺化大屏電子看板系統21-資料轉曲線
- Qt編寫視覺化大屏電子看板系統20-橫向分組圖
- Qt Creator 5.0 釋出
- Qt編寫視覺化大屏電子看板系統19-橫向柱狀圖
- Qt開發經驗小技巧166-170
- Qt編寫安防視訊監控系統62-子模組6預置位
- Qt編寫視覺化大屏電子看板系統18-柱狀分組圖
- Qt編寫安防視訊監控系統61-子模組5裝置控制
- Qt編寫視覺化大屏電子看板系統17-柱狀堆積圖
- Qt開發經驗小技巧161-165
- Qt編寫安防視訊監控系統60-子模組4雲臺控制