Qt編寫視覺化大屏電子看板系統21-資料轉曲線
一、前言
資料轉曲線,這個用的非常多,比如串列埠或者網路收到的資料,對特定的位元組資料繪製實時的曲線,或者對歷史記錄儲存的資料進行曲線繪製,按照約定的規則,資料轉曲線繪製必須提供規則,沒有規則只能對所有資料繪製,那樣的話肯定很難看,一般下位機傳過來的資料都是有楨頭幀尾校驗碼的,需要剔除無關的資料,一般需要指定哪個位元組或者哪幾個位元組屬於需要繪製曲線的資料,如果是多個數據,可能還需要合併,比如2個位元組合併成一個無符號ushort資料,4個位元組合併成一個uint資料,合併轉換的規則還有高低位元組位置的區分,有些是高位元組在前面,有些是高位元組在後面,都必須在規約中體現出來,否則很可能繪製出來的曲線不正確。
開源的QCustomPlot曲線圖表控制元件,支援的資料量還是挺大的,能到百萬級別,十幾萬幾十萬的資料一次性繪製,都還可以,繪製這塊已經優化到了極致,主要的速度佔用應該是計算,繪製倒都是很快的,資料量很大的情況下一般不建議頻繁的繪製,會把UI卡主,任何開發工具和語言,UI都是在主執行緒,所以繪製這塊一旦太頻繁很可能導致卡主,如果資料量確實很多可以把運算這塊移到其他執行緒,運算好以後再一次性繪製。對於大資料量的繪製,還有個演算法就是過濾掉取平均值資料,因為一個畫素上繪製幾十上百個資料點是沒有意義的,都擠在一塊,人眼觀看都是一個問題,所以不如用演算法將這些資料點經過一個規則運算合併成一個點資料,可以非常大的減少資料量,等到縮放的時候再自動還原之前的資料。
二、功能特點
- 採用分層設計,整體總共分三級介面,一級介面是整體佈局,二級介面是單個功能模組,三級介面是單個控制元件。
- 子控制元件包括餅圖、圓環圖、曲線圖、柱狀圖、柱狀分組圖、橫向柱狀圖、橫向柱狀分組圖、合格率控制元件、百分比控制元件、進度控制元件、裝置狀態面板、表格資料、地圖控制元件、視訊控制元件等。
- 二級介面可以自由拖動懸浮,支援最小化隱藏、最大化關閉、響應雙擊自定義標題欄。
- 資料來源支援模擬資料(預設)、資料庫採集、串列埠通訊(需定製)、網路通訊(需定製)、網路請求等,可自由設定每個子介面的採集間隔即資料重新整理頻率。
- 採用純QWidget編寫,親測Qt4.6到Qt6.2任意版本,理論上支援後續其他Qt版本。
- 超強跨平臺,親測windows、linux、mac、國產uos、國產銀河麒麟kylin等系統,效果完美,同時還支援嵌入式linux比如樹莓派、香橙派、全志、imx6等。
- 同時集成了自定義控制元件、qchart餅圖、echart地圖等功能。
- 內建多套配色風格樣式(紫色、藍色、深藍、黑色),預設紫色,自適應任意解析度。
- 可設定系統標題、目標解析度、佈局方案,啟動立即應用。
- 可設定主背景顏色、面板顏色、十字線遊標顏色等各種顏色。
- 可設定多條曲線不同顏色,沒有設定顏色的情況下內建多套精美顏色隨機應用。
- 可設定標題欄背景顏色、文字顏色。
- 可設定曲線圖表背景顏色、文字顏色、網格顏色。
- 可設定正常顏色、警戒顏色、報警顏色、禁用顏色、百分比進度顏色。
- 可分別設定各種字型大小,比如全域性字型、軟體名稱、標題欄、子標題欄、加粗標籤等。
- 可設定標題欄高度、表頭高度、行高度。
- 曲線支援遊標、定位線、懸停高亮資料點、懸停顯示值。
- 柱狀圖支援頂部(可設定頂端、上部、中間、底部)顯示資料,全部自適應計算位置。
- 支援平滑曲線,內建多種平滑曲線演算法,還支援面積圖平滑。
- 面積圖填充顏色可選多種規則比如單色透明度填充、透明度漸變填充等。
- 資料庫支援sqlite、mysql、postgresql、oracle、國產人大金倉等資料庫。
- 主介面直接滑鼠右鍵切換佈局、配色方案、關閉開啟某個二級窗體。
- 自動記憶所有子視窗的大小和位置,下次啟動立即應用。
- 動態載入佈局方案選單,可以動態新建佈局、恢復佈局、儲存佈局、另存佈局等,使用者可以製造任意佈局。
- 二級窗體,雙擊從主窗體分離出來浮動,可以自由調整大小。再次雙擊標題欄最大化,再次雙擊還原。
- 子模組也可以全屏顯示作為一個大屏,這樣就可以一個大屏拓展出多個子大屏,放大檢視子模組的資料詳情,適用多屏展示。
- 每個模組都可以自定義採集速度,如果是資料庫採集會自動排隊處理,後期還可以拓展每個子模組都獨立的資料庫採集。
- 提供系統設定模組進行整體的配置引數設定,效果立即應用。
- 提供精美炫酷的大屏地圖模組,包括靜態圖片、閃爍效果、遷徙效果、世界地圖、區域地圖等,可指定點的經緯度座標,識別單擊響應,可以做地圖跳轉等,每個點都可以不同的顏色和提示資訊。
- 除了提供大屏系統外,還將每個模組都做了獨立的模組示例介面,每個模組都可以獨立學習使用,裡面用到的控制元件也單獨做了控制元件示例介面,方便學習每個控制元件如何使用。
- 非常詳細的開發和使用手冊,其中包括資料庫說明、模組對照圖、控制元件對照圖、專案結構、程式碼說明(精確到每個類)、演示demo、使用方法等。
三、體驗地址
- 體驗地址:http://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g 提取碼:01jf 檔名:bin_bigscreen.zip。
- 國內站點:http://gitee.com/feiyangqingyun
- 國際站點:http://github.com/feiyangqingyun
- 個人主頁:http://blog.csdn.net/feiyangqingyun
- 知乎主頁:http://www.zhihu.com/people/feiyangqingyun/
- 線上文件:http://feiyangqingyun.gitee.io/qwidgetdemo/bigscreen/
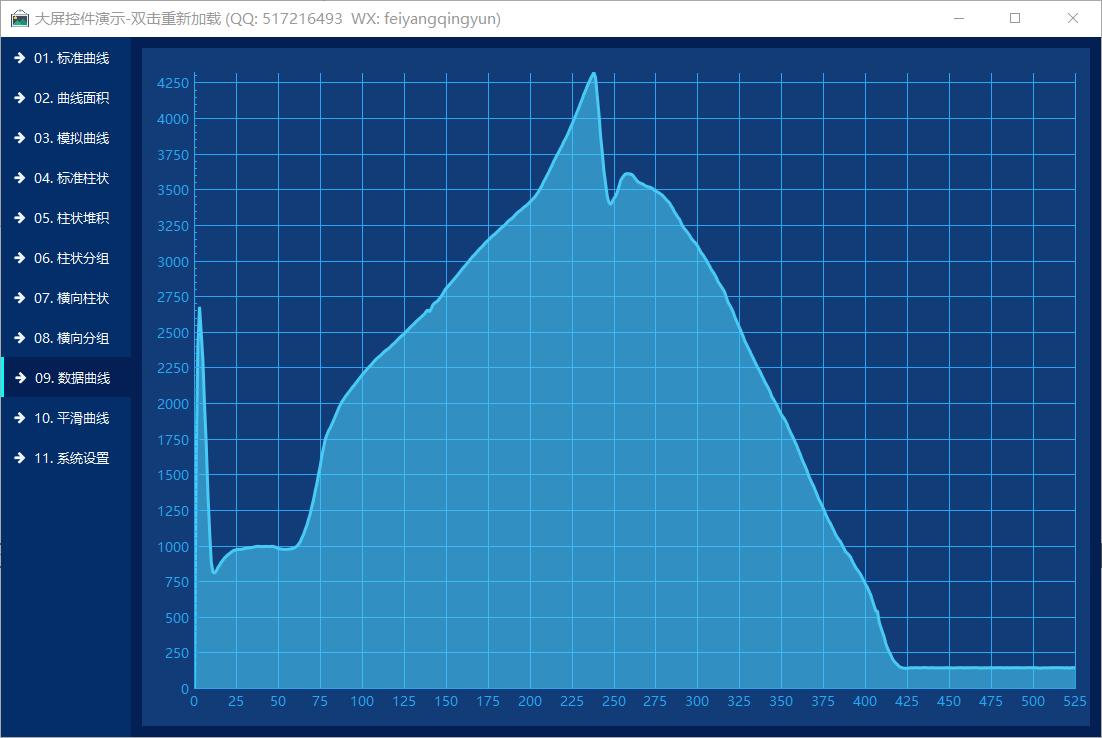
四、效果圖

五、核心程式碼
#include "frmplotdata.h"
#include "ui_frmplotdata.h"
#include "quihelper.h"
frmPlotData::frmPlotData(QWidget *parent) : QWidget(parent), ui(new Ui::frmPlotData)
{
ui->setupUi(this);
this->initForm();
this->loadPlot();
}
frmPlotData::~frmPlotData()
{
delete ui;
}
void frmPlotData::initForm()
{
//新增畫布
ui->customPlot->addGraph(1);
//設定拖動縮放模式
ui->customPlot->setInteractions(3);
//設定邊距
ui->customPlot->setPadding(15);
//設定資料點的大小
ui->customPlot->setPointSize(0);
//設定文字顏色
ui->customPlot->setTextColor(Qt::white);
//設定XY軸範圍值
ui->customPlot->setRangeX(0, 1000, 15);
ui->customPlot->setRangeY(0, 1000, 15);
//繫結雙擊重新載入資料
connect(ui->customPlot->getPlot(), SIGNAL(mouseDoubleClick(QMouseEvent *)), this, SLOT(loadPlot()));
}
void frmPlotData::loadPlot()
{
//從文字檔案讀取資料 具體格式可以自行開啟檔案檢視
QString fileName = QString(":/image/data%1.txt").arg(rand() % 3);
QFile file(fileName);
if (file.open(QFile::ReadOnly | QIODevice::Text)) {
QString value = file.readAll();
file.close();
vdouble keys, values;
QStringList list = value.split(" ");
int len = list.length();
//如果不是2的倍數則長度要減去1
if (len % 2 != 0) {
len = (len - 1);
}
for (int i = 0; i < len / 2; i++) {
keys.append(i);
}
//每兩個16進位制數字組合成一個數字
for (int i = 0; i < len; i = i + 2) {
qint16 value = CustomPlotHelper::strHexToShort(QString("%1%2").arg(list.at(i)).arg(list.at(i + 1)));
values.append(value);
}
LineData data;
data.index = 0;
data.name = "角度值";
data.key = keys;
data.value = values;
//設定線條顏色,可以指定顏色也可以隨機顏色
data.lineColor = CustomPlotHelper::getRandColor();
data.scatterShape = 0;
data.fillColor = 1;
data.autoScale = true;
ui->customPlot->setDataLine(data);
ui->customPlot->replot();
}
}
「其他文章」
- Qt自定義控制元件整合到全平臺QtCreator效果圖
- Qt 5.15.6 釋出
- Qt編寫安防視訊監控系統66-子模組10網頁瀏覽
- Qt編寫安防視訊監控系統65-子模組9資料除錯
- Qt編寫安防視訊監控系統64-子模組8飛行軌跡
- Qt編寫視覺化大屏電子看板系統22-平滑曲線圖
- Qt編寫安防視訊監控系統63-子模組7懸浮地圖
- Qt6中重大改變的QtMultimedia多媒體模組
- Qt開發經驗小技巧171-175
- Qt編寫視覺化大屏電子看板系統21-資料轉曲線
- Qt編寫視覺化大屏電子看板系統20-橫向分組圖
- Qt Creator 5.0 釋出
- Qt編寫視覺化大屏電子看板系統19-橫向柱狀圖
- Qt開發經驗小技巧166-170
- Qt編寫安防視訊監控系統62-子模組6預置位
- Qt編寫視覺化大屏電子看板系統18-柱狀分組圖
- Qt編寫安防視訊監控系統61-子模組5裝置控制
- Qt編寫視覺化大屏電子看板系統17-柱狀堆積圖
- Qt開發經驗小技巧161-165
- Qt編寫安防視訊監控系統60-子模組4雲臺控制