手把手教你建立一個Windows風格的應用程式介面(Part 2)
本文主要介紹如何手動建立Windows Modern UI 應用程式,要使用 DevExpress 模板庫建立應用程式。
獲取工具下載 - DevExpress WinForm v21.1
DevExpress技術交流群4:715863792 歡迎一起進群討論
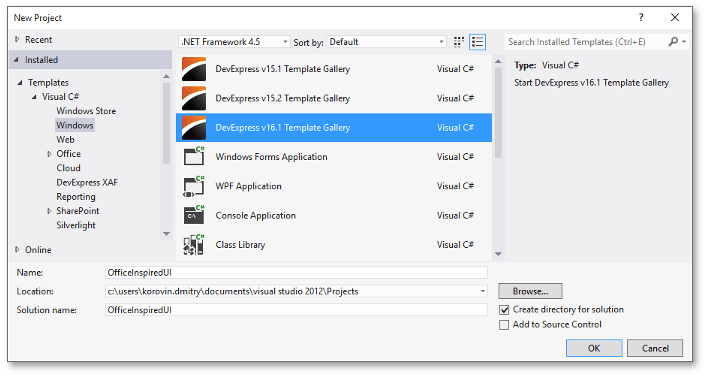
1. 在 Visual Studio 中,單擊 “File | New | Project”(或按CTRL+SHIFT+N)建立一個新的專案。選擇 “DevExpress Template Gallery” 然後單擊OK。

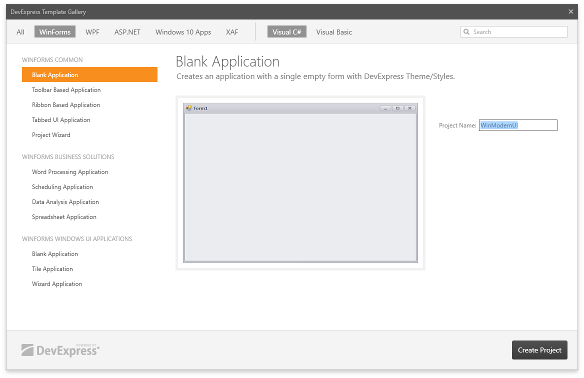
2. 選擇“Blank Application”模板並點選“Create Project”。

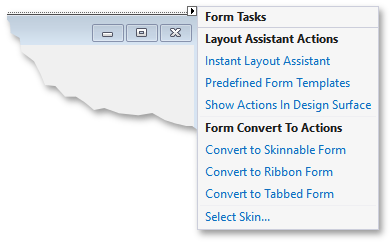
3. 呼叫智慧標籤並單擊“Convert To Skinnable Form”將常規表單更改為 XtraForm。

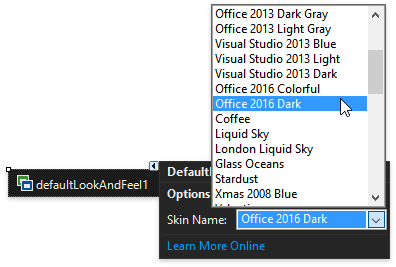
4. 在同一個智慧標籤面板中,單擊“Select Skin…”來新增DefaultLookAndFeel元件並選擇所需的 DevExpress 面板。 對於 Windows Modern UI,請選擇外觀輕巧且邊框細或無邊框的扁平面板(例如,Office 2013、Office 2016、Metropolis 等)。

5. 將表單的FormBorderStyle屬性設定為None,將 WindowState 屬性設定為 Maximized。
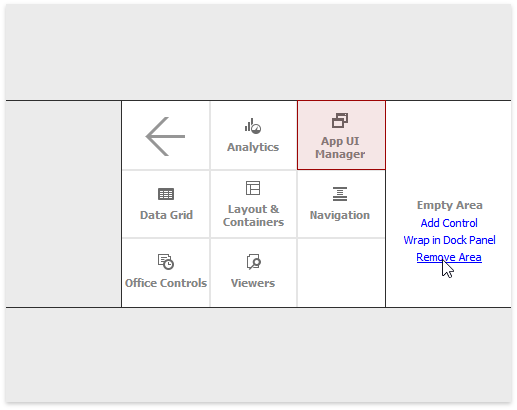
6. 單擊表單上的“Instant Layout Assistant”連結來啟動表單嚮導,將滑鼠懸停在所有側面區域上,然後單擊“Remove Area”。在剩餘的空白區域中,單擊“Add Control”並選擇“App UI Manager | Windows UI”,接下來單擊應用按鈕來新增應用了WindowsUIView 的 DocumentManager元件。

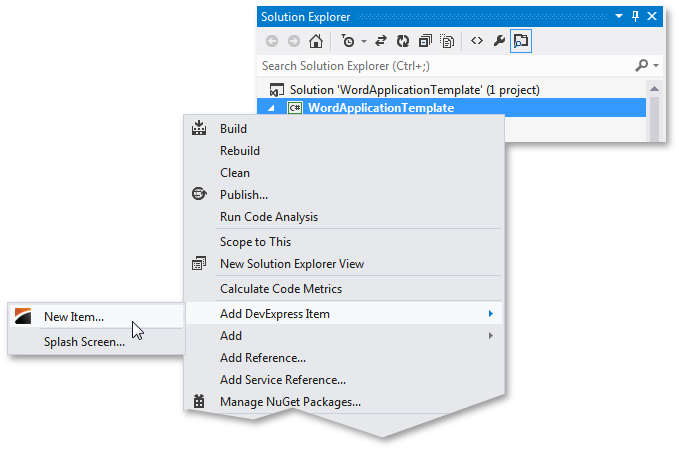
7. 右鍵單擊Solution Explorer視窗中的專案,然後選擇“Add DevExpress Item | User Control…”。

8. 新增更多使用者控制元件並填充它們,這些使用者控制元件將作為單獨的應用程式螢幕呈現。

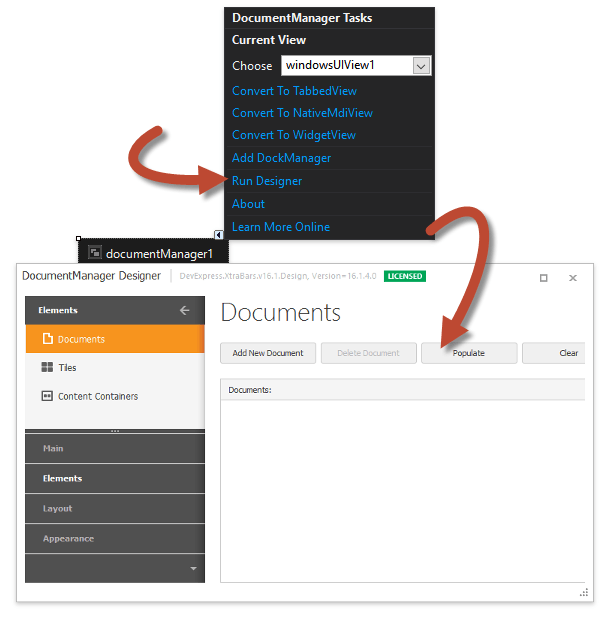
9. 返回主應用程式表單,呼叫 DocumentManager 元件的智慧標記,然後單擊 “Run Designer”,切換到設計器的 “Elements | Documents”選項卡並單擊“Populate”。

單擊 “Populate”後,文件管理器將生成以下內容:
- 通過 BaseDocument.ControlName 和 BaseDocument.ControlTypeName 屬性引用使用者控制元件的Document 物件;
- 用於生成文件的中等大小的圖塊(Tile物件);
- 用於儲存和顯示tiles的Tile容器;
- BaseView.QueryControl 事件處理程式,用於初始化文件。
C#
void windowsUIView1_QueryControl(object sender, DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs e) {
if (e.Document == ucSample1Document)
e.Control = new WinModernUI.ucSample1();
if (e.Document == ucSample2Document)
e.Control = new WinModernUI.ucSample2();
// . . .
if (e.Control == null)
e.Control = new System.Windows.Forms.Control();
}
VB.NET
Private Sub windowsUIView1_QueryControl(ByVal sender As Object, ByVal e As DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs) If e.Document = ucSample1Document Then e.Control = New WinModernUI.ucSample1() End If If e.Document = ucSample2Document Then e.Control = New WinModernUI.ucSample2() End If ' . . . If e.Control Is Nothing Then e.Control = New System.Windows.Forms.Control() End If End Sub
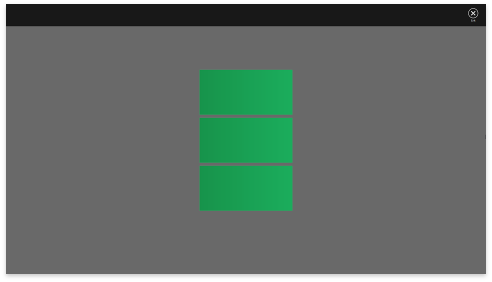
10. 執行並檢查您的應用程式。在應用程式啟動時,會顯示一個填充有磁貼的自動生成的磁貼控制元件,按 Esc 或右鍵單擊空白表單空間來呼叫帶有嵌入式“Exit”按鈕的導航欄。

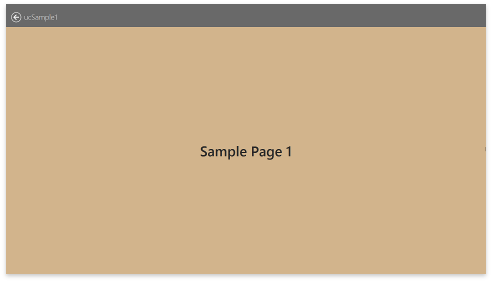
Tiles 利用Tile.Document 屬性連結到相應的文件。 單擊磁貼時,動態生成的頁面容器會顯示帶有嵌入式”Back”按鈕的文件,導航欄中顯示相同的按鈕。

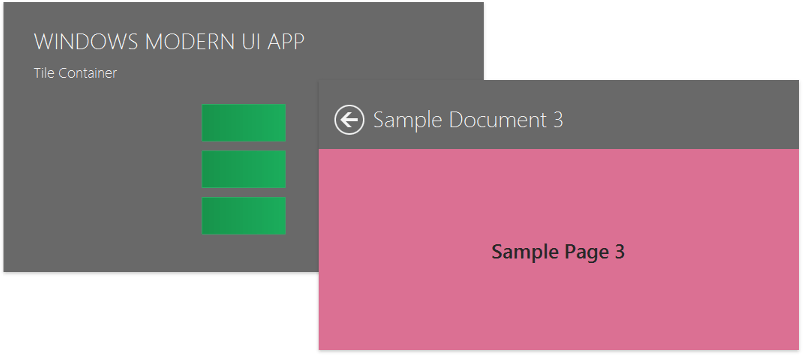
11. 關閉應用程式對其進行更改。首先使用WindowsUIView.Caption、BaseContentContainer.Caption 和 BaseContentContainer.Subtitle屬性新增應用程式標題字串,此外使用 BaseDocument.Caption屬性來修改自動生成的文件標題。
注意:最初您不會看到WindowsUIView.Caption字串,因為磁貼容器標題將與它重疊。 但是此標題在內容容器標頭中可見,將在本教程後面建立。

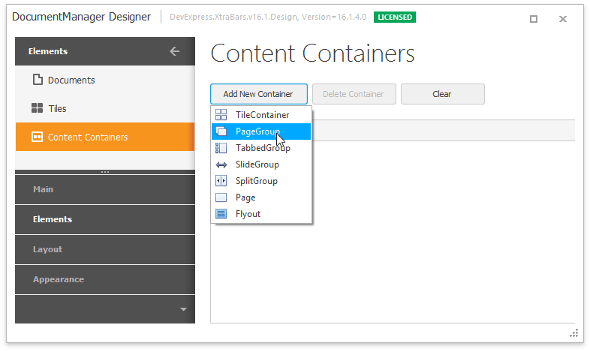
12. 跳轉到設計器的“Elements”頁面並選擇“Content Containers” 選項卡,單擊“Add New Container”並從下拉選單中選擇Page Group。

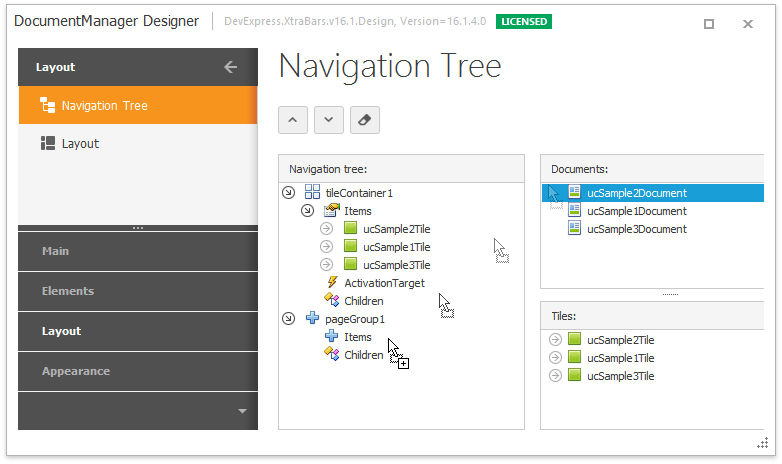
13. 切換到設計器的“Layout | Navigation Tree”選項卡並將文件拖到頁面組的“Items”集合中。

DevExpress WinForm擁有180+元件和UI庫,能為Windows Forms平臺建立具有影響力的業務解決方案。DevExpress WinForms能完美構建流暢、美觀且易於使用的應用程式,無論是Office風格的介面,還是分析處理大批量的業務資料,它都能輕鬆勝任!
- 純前端表格控制元件SpreadJS使用教程 - 效能優化彙總
- 強大的Visual Studio外掛CodeRush v21.1.7已正式釋出
- UI元件庫Kendo UI for Angular入門指南教程 - Button(按鈕)
- ActiveReports報表實戰應用教程(四)——分欄報表
- Angular UI元件庫入門指南 - 如何安裝和開始使用(二)
- 分享!DevExpress Winform控制元件介面效果實現總結!(Part 2)
- 介面控制元件Telerik UI for WinForm入門指南 - 從進度控制面板安裝
- 純前端表格控制元件SpreadJS使用教程 - 使用正則表示式進行校驗
- Angular UI元件庫入門指南 - 如何安裝和開始使用(一)
- WPF介面控制元件Telerik UI for WPF - 名稱空間宣告
- B/S端開發工具DevExtreme應用程式模板(三) - 配置導航選單
- ActiveReports報表實戰應用教程(三)——圖表報表
- DevExpress 模板庫v21.1 - 支援.NET Core
- Kendo UI for jQuery入門級教程:Spreadsheet - 建立基於RegExp的自定義驗證
- 介面控制元件Telerik UI for WinForm初級教程 - 系統要求 & 安裝步驟
- 純前端表格控制元件SpreadJS:電子表格技術實踐 - 記憶體
- 分享!DevExpress Winform控制元件介面效果實現總結!(Part 1)
- WPF介面控制元件Telerik UI for WPF新手入門教程 - 如何新增telerik控制元件
- VS外掛CodeRush v21.1.6正式支援Visual Studio 2022
- 什麼是Fluent Design使用者介面?一篇文章帶你瞭解
