JavaScript 中 Array map() 方法
考察下面的一个实例:
const array1 = [1, 4, 9, 16];
// pass a function to map
const map1 = array1.map(x => x * 2);
console.log(map1);
// expected output: Array [2, 8, 18, 32]
在上面的方法中,返回了一个对数组 map 后的结果。
方法解读
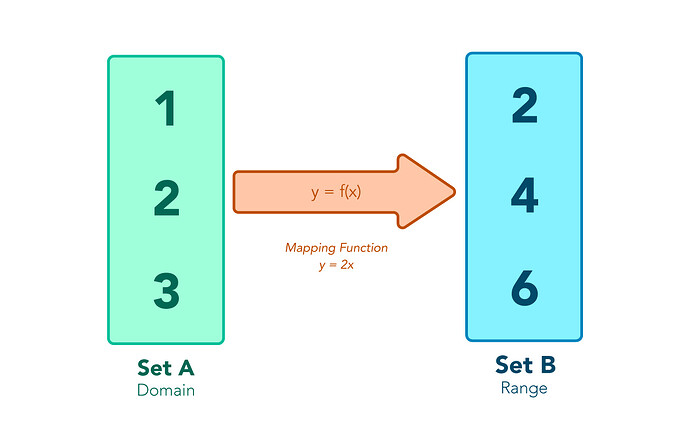
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
map() 不会对空数组进行检测,map() 也不会改变原始数组。
从理解的角度来说就是 map() 方法会对原素组中的方法进行一次遍历,在遍历的时候,每次会取出原数组中的值,然后将取出来的值进行计算。
如何进行计算,取决于 map 函数内定义的方法,如果上面的示例,使用的是箭头表达式来进行计算的,如果你对箭头表达式还不太清楚的话,请参考相关文章。
当然,我们还可以在 map 中定义一个函数,例如下面的代码:
const numbers = [65, 44, 12, 4];
const newArr = numbers.map(myFunction)
function myFunction(num) {
return num * 10;
}
针对上面的这个代码就是在 map 方法执行的时候,将会从原始数组 numbers 内取得一个值(value),然后把这个值作为参数传递给 myFunction 这个函数。
myFunction 进行计算后,将返回的值填充回需要返回的数组中已经取出来的的值所对应的位置。
针对这个方法,我们只需要知道,需要对输入数组中的每一个只进行函数定义中的运算即可。
「其他文章」
- 到底应不应该使用 lombok
- Java 8 开始新增的 Optional 类 - Optional 对象中的返回
- Fedora 上如何安装 gitea
- Ubuntu 安装 NTP 服务
- 群晖(Synology)NAS 安装 Mariadb 数据库启动错误
- 美东某 IoT 公司技术流程第一轮沟通就挂了
- Node 的 cross-env 模块
- Npm 安装提示 EUNSUPPORTEDPROTOCOL 错误
- 使用 Jackson – 将字符串转换为 JsonNode 对象
- 在 Discourse 中如何使用输入对话框
- IntelliJ IDEA 中如何将 POM 中的版本号快速提出为属性
- RedHat 8 时间同步和时区修改
- JDK 8 及其后续 JDK 中 Period 和 Duration
- POM 文件中 licenses 许可证的定义
- IntelliJ IDEA 如何显示提交输入的信息历史
- 前端工程师的 caniuse
- JavaScript 数组进行拼接的函数
- JavaScript 数组元素的一些操作
- 如何理解 Java 多线程
- JavaScript 中 Array map() 方法