在使用地理定位API时,你需要知道什么?
简介
当构建一个需要访问客户精确位置的应用程序时,地理位置API就会派上用场。除其他原因外,你可以使用位置服务为你的客户提供定制的体验,或者在建立一个需要实时访问位置的应用程序时使用。一个这样的应用是一个健身应用,它需要精确、实时的位置数据来跟踪用户在散步或慢跑时的路线。
由于隐私和安全问题,地理定位API在访问用户位置数据之前需要获得许可。在这个时代,要想在网上拥有一定程度的隐私和安全,就必须处于极端的偏执状态,你应该温柔地、负责任地请求访问位置数据,让用户给予许可。此外,拥有这种位置数据的同时,还要承担更大的伦理、道德和法律责任。
因此,仅仅知道如何使用地理定位API是不够的。有效和负责任地使用它也同样重要。
本文的主要目标是向你介绍地理位置API的主要功能,并解释你如何有效地使用它。我们还将进一步强调你作为开发者在使用地理位置API时的责任,并探讨浏览器的支持程度。
让我们在下面的章节中首先简要介绍一下地理定位API。
什么是Geolocation API?
地理定位API是一个内置的API,用于访问客户的设备位置。大多数最新版本的桌面浏览器完全支持这一功能,但你不能说它们的移动浏览器也是如此。因此,如果一些浏览器还没有完全支持这个API,你就需要有一个后备选项。
位置数据的准确性很大程度上取决于客户端设备所使用的地理定位设备。如果设备有一个GPS接收器,地理定位API可以从GPS检索位置数据。它还可以从IP地址、WiFi和蓝牙MAC地址等推断出用户位置。地理定位API与客户的设备用来访问地理定位数据的技术无关。
不能保证地理位置信息的准确性,因为在没有更准确的技术(如客户端设备上的GPS接收器)的情况下,该API也可以使用IP地址来推断用户位置。
浏览器通过navigator.geolocation 属性暴露了这个API。然而,正如已经提到的,你需要谨慎行事,因为浏览器对这个API的支持还远未普及。你应该在检查了它的可用性之后再访问它;这将确保你在客户使用不支持该API的浏览器的情况下有一个后备选项。
一个后备选项是使用第三方地理定位服务。
``` if ("geolocation" in navigator) { // Access the API navigator.geolocation.getCurrentPosition(successCallback); } else { // Use a third-party geolocation service console.log("Browser does not support the Geolocation API"); }
```
在我们进行下一节之前,你应该注意,大多数或所有的浏览器只有在你的网站使用安全的HTTPS协议时才会暴露出地理位置API。
获取用户位置
现在让我们来学习如何使用地理定位API访问用户位置,以及这样做时的一些关键考虑因素。
首先,我们将看到你如何使用getCurrentPosition 方法来访问用户位置。getCurrentPosition 方法最多需要三个参数。
第一个(也是唯一需要的)参数是一个回调函数,在API成功接收到位置数据时调用。API将设备位置数据作为参数传递给回调函数。
第二个是一个可选的回调函数,当发生错误时调用,第三个参数是一个选项对象。
下面的代码片段说明了你如何使用getCurrentPosition 方法来访问位置数据。
``` const successCallback = (geolocation) => { console.log(geolocation); };
const errorCallback = (error) => { console.log(error); };
const geolocationOptions = { enableHighAccuracy: true, maximumAge: 10000, timeout: 5000, };
if ("geolocation" in navigator) { // Access the API navigator.geolocation.getCurrentPosition( successCallback, errorCallback, geolocationOptions ); } else { // Use a third-party geolocation service console.log("Browser does not support the Geolocation API"); }
```
这就是使用Geolocation API的getCurrentPosition 方法访问你的客户的设备位置的全部内容。
然而,在使用这种方法访问客户端位置时,有一些最佳实践需要了解。
响应用户的操作,访问地理位置API
不要试图在页面加载时立即访问地理定位API。如果你这样做,API将立即请求用户访问他们的位置。
这提供了一个糟糕的用户体验,并会吓坏你的一些客户。在征求同意的时候,尽量做到非常耐心和温和,以使你的客户信任你的位置数据。
解释你为什么需要位置数据
在浏览器显示 "本网站想知道您的位置 "的提示信息之前,向用户解释您为什么需要他们的位置数据,以及您打算如何使用这些数据,这是一个好的做法。
此外,你还可以包括一个指向你的隐私政策和服务条款的链接。
明确说明对位置数据的需求
在你的行动呼吁指令中明确说明对位置数据的需求。例如,如果你有一个文本为 "显示我附近的商店 "的按钮或链接,你也可以在按钮旁边或作为一个工具提示提供一个附带的信息,如 "这项服务需要访问你的位置"。
因此,如果浏览器要求用户授权访问他们的位置,这并不令人惊讶。
设置一个超时,以防响应时间过长
如果客户端使用的是像手机这样带有GPS接收器的设备,那么访问位置数据的时间,除其他因素外,取决于大气状况和用户的位置。GPS可能需要一分钟或更长的时间来三角定位设备的位置。
你可以决定可接受的等待时间是多少,如果操作时间过长就超时。
此外,如果用户有意或无意地没有回应权限请求,设置超时也同样有用。这时,你可以使用一个替代的第三方地理位置服务,或者显示一个漂亮的消息,如 "应用程序访问你的位置花了太长时间。也许稍后再试。"
优雅地处理错误
可能会发生错误,或者用户可以拒绝授予对位置数据的访问。你总是可以传递另一个回调函数作为第二个参数,用它来优雅地处理错误。
这很有用,因为浏览器有禁用位置查询的功能。如果用户在他们的浏览器中禁用了地理位置查找功能,或者拒绝授予权限,那么传递给getCurrentPosition 方法的第二个回调函数将被调用,并带有错误对象。此后,你可以采取适当的行动。
观察用户位置
有时访问一次地理位置数据可能是不够的,特别是当用户在移动时。你将不得不使用watchPosition 方法来访问位置数据,只要用户的位置有变化。
watchPosition 方法与getCurrentPosition 方法类似。第一个参数是当API收到位置数据时调用的回调函数,它也是唯一需要的参数。第二个参数也是一个回调函数,但它是可选的。它在出现错误的情况下被调用。第三个参数是一个可选的对象。
与getCurrentPosition 方法不同,watchPosition 方法返回一个数字ID,用于唯一识别位置观察者。你可以使用这个ID,用clearWatch 方法停止监视用户位置。
你传递给watchPosition 方法的第一个回调函数被多次调用,以便在客户移动时或有更精确的地理位置数据时更新客户的位置。
下面的代码块说明了你如何使用watchPosition 方法。它与getCurrentPosition 方法非常相似。唯一的区别是,watchPosition 方法返回的唯一数字ID。
``` const successCallback = (position) => { console.log(position); };
const errorCallback = (error) => { console.log(error); };
let geolocationID;
if ("geolocation" in navigator) { // Access the API geolocationID = navigator.geolocation.watchPosition( successCallback, errorCallback ); } else { // Use a third-party geolocation service console.log("Browser does not support the Geolocation API"); }
```
这就是地理定位API的watchPosition 方法的全部内容。然而,在使用这个方法时,有一些事情你应该考虑到。
这篇文章的目的是教你如何以最佳方式使用地理定位API。因此,上一小节中强调的所有注意事项也适用于使用watchPosition 方法时。
此外,你应该注意以下几点。
注意效率
正如上面所强调的,观察用户位置需要多次调用watchPosition 方法。无论如何,这都是一个计算成本很高的操作。它需要计算资源来执行。
随着移动设备的广泛使用,你需要注意反复调用watchPosition 方法在性能方面对用户的影响。同样地,使用GPS接收器的移动设备在三角测量设备位置时,会监听卫星信号。不断地观察用户的位置会消耗大量的电池电量。
只有在必须的情况下才观看位置
如上所述,观察用户位置可能是一个昂贵的操作。你应该使用watchPosition ,如果你确定这样做会提高你的客户的服务质量。
如果你必须观察用户位置,最好是在地理位置信息停止变化时停止追踪。确保在不再需要观察用户位置时停止观察。我们将在下一节强调如何停止观察用户位置。
如何停止观察用户位置
如果你开始观察用户位置,那么你肯定要在某个时候停止观察。
你可以使用clearWatch 方法来停止监视用户位置。clearWatch 方法接受由watchPosition 方法返回的唯一的监视ID作为参数。
``` // Start watching user location const geolocationID = navigator.geolocation.watchPosition( successCallback, errorCallback );
// Stop watching after 5 seconds setTimeout(function () { navigator.geolocation.clearWatch(geolocationID); }, 5000);
```
上面的代码片段说明了你如何使用clearWatch 方法来停止监视用户位置。
你在使用地理定位API时的责任
现在你知道了什么是地理位置API以及如何使用它,让我们看看你作为一个开发者的责任。
当使用这个API时,你基本上是要求用户把他们的位置信任给你。这种敏感数据对你来说有很多责任。
下面强调的是其中的一些责任。它们主要集中在数据保护和隐私政策方面。这不一定是一个详尽的清单,但它涵盖了大部分的基本内容。
遵守数据保护法
在您使用地理位置API时,您有责任遵守您管辖范围内的相关隐私和数据保护法律。您应该知道,一些数据隐私和安全立法超越了地域界限。
一个很好的例子是欧盟通过的《通用数据保护条例》(GDPR)。如果你的应用程序被欧盟国家的人使用,无论你在世界何处,不遵守GDPR都会招致严厉的惩罚。
服务条款和隐私政策
当您使用地理定位API时,您要求用户授权访问敏感数据。因此,你有责任提供访问你的服务条款和隐私政策。
提供服务条款和隐私政策将告知用户使用服务的隐私影响,并帮助他们做出知情决定。
可能没有多少人会阅读服务条款和隐私政策,但作为一个开发者,你已经完成了你的职责。你也可以在服务提供之前,提出 "通过使用这项服务,你同意我们的服务条款和隐私政策 "的信息。
为预期目的使用数据
你应该在你的服务条款中明确说明你打算如何使用地理位置数据。您还应将数据用于指定的目的,并在此后将其丢弃,除非用户明确允许您不这样做。
允许用户删除他们的数据
如果您打算将地理位置数据保存在数据库中,您应给予用户自由和手段,以便在他们希望时删除或更新数据。
保护用户数据并保障其隐私
保护客户隐私的责任完全在你的肩上。一种可能的保障措施是对数据进行加密。数据加密是至关重要的,尤其是当你打算将数据保存到数据库中,或者用户已经明确允许你将数据传输给第三方时。
浏览器对地理定位API的支持
正如在介绍部分所强调的,一些浏览器,特别是移动浏览器,还没有实现地理位置API的一些功能。
尽管移动浏览器支持,但大多数流行的现代浏览器的最新版本都支持地理定位API。如果你的目标是为所有的浏览器提供支持,那么你最安全的做法是有一个后备选项。后备选项的一个典型例子是使用第三方地理定位服务,这些服务大多依靠不太准确的IP地址来推断地理定位数据。
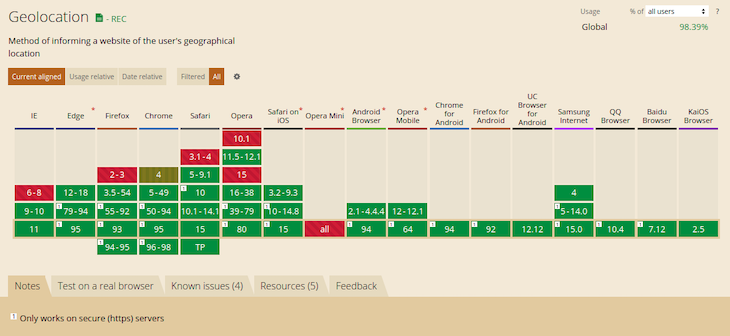
下面的图片显示了caniuse对地理位置API的浏览器支持情况。

结论
如上文各小节所述,如果你想在浏览器中访问客户的位置数据,地理定位API可能永远是你的首选。由于隐私原因,浏览器在允许你的应用程序访问用户的位置数据之前需要用户的许可。
位置数据只有在客户的设备使用的地理定位技术的情况下才会准确。地理定位API与设备使用的底层地理定位技术无关。它可以使用GPS、IP地址、蓝牙和WiFi MAC地址等来推断用户的地理位置。因此,位置可能并不总是准确的。带有GPS接收器的移动设备往往能提供更多的准确性。
在使用地理定位API时,有一些你需要遵循的最佳做法。它们将增加你获得用户位置数据的机会,并使你的客户对其安全和隐私建立信心。这也将增加采用你的产品和服务的可能性。
在获得客户的位置数据后,你有责任提供隐私和数据保护。大多数国家都有可能适用于你的隐私和数据保护立法。不遵守这些规定将使你陷入困境。
希望你喜欢阅读这篇文章。你有更多关于如何有效和负责任地使用地理定位API的提示吗?请在下面的评论区告诉我。
The postWhat you need to know while using the Geolocation APIappeared first onLogRocket Blog.
- 在C 中把字符串转换为整数的两种简单方法
- 如何在Flutter中实现任何UI
- Gatsby v4的新内容
- 创建一个Puppeteer微服务以部署到Google Cloud Functions
- 在Blazor中测试。一个完整的教程
- 在React中使用Plotly来构建动态图表
- 分页、加载更多按钮和无限滚动的指南
- 用新的Firebase v9.x Web SDK重构一个React应用
- 在使用地理定位API时,你需要知道什么?
- 在PostgreSQL v14中,JSON有什么新功能?
- 使用React的函数式编程的基础知识
- 使用Dart FFI访问Flutter中的本地库
- 使用视频播放器插件在Flutter中处理视频
- 改进过度约束的Rust库API
- 用Svelte建立一个PWA
- 用Flask和D3.js构建交互式图表
- 在Go中使用JSON。带例子的指南
- 一篇文章入门Unix中的AWK命令!
- C 哈希
- Dotfiles - 什么是Dotfile以及如何在Mac和Linux中创建它