MASA MAUI Plugin (八)Android相冊多選照片(Intent 方式)
背景
MAUI的出現,賦予了廣大.Net開發者開發多平台應用的能力,MAUI 是Xamarin.Forms演變而來,但是相比Xamarin性能更好,可擴展性更強,結構更簡單。但是MAUI對於平台相關的實現並不完整。所以MASA團隊開展了一個實驗性項目,意在對微軟MAUI的補充和擴展
項目地址http://github.com/BlazorComponent/MASA.Blazor/tree/feature/Maui/src/Masa.Blazor.Maui.Plugin
每個功能都有單獨的demo演示項目,考慮到app安裝文件體積(雖然MAUI已經集成裁剪功能,但是該功能對於代碼本身有影響),屆時每一個功能都會以單獨的nuget包的形式提供,方便測試,現在項目才剛剛開始,但是相信很快就會有可以交付的內容啦。
前言
本系列文章面向移動開發小白,從零開始進行平台相關功能開發,演示如何參考平台的官方文檔使用MAUI技術來開發相應功能。
介紹
項目中有需要從相冊多選圖片的需求,MAUI提供的MediaPicker.PickPhotoAsync無多選功能,FilePicker.PickMultipleAsync雖然可以實現多選,但是多選文件需要長按,而且沒有預覽和返回按鈕,用户交互效果不好。作為安卓開發小白,本人目前找到兩種UI交互良好而且不需要定製選取界面的方法和大家分享。
一、MAUI實現方式演示效果
MediaPicker.Default.PickPhotoAsync 效果

FilePicker.Default.PickMultipleAsync 效果

二、實現方式
思路
http://developer.android.google.cn/about/versions/13/features/photopicker?hl=zh-cn
我們參考一下官方文檔,下面為選擇多張照片或者多個視頻的示例
JAVA代碼
// Launches photo picker in multi-select mode.
// This means that user can select multiple photos/videos, up to the limit
// specified by the app in the extra (10 in this example).
final int maxNumPhotosAndVideos = 10;
Intent intent = new Intent(MediaStore.ACTION_PICK_IMAGES);
intent.putExtra(MediaStore.EXTRA_PICK_IMAGES_MAX, maxNumPhotosAndVideos);
startActivityForResult(intent, PHOTO_PICKER_MULTI_SELECT_REQUEST_CODE);
處理照片選擇器結果
JAVA代碼
// onActivityResult() handles callbacks from the photo picker.
@Override
protected void onActivityResult(
int requestCode, int resultCode, final Intent data) {
if (resultCode != Activity.RESULT_OK) {
// Handle error
return;
}
switch(requestCode) {
case REQUEST_PHOTO_PICKER_SINGLE_SELECT:
// Get photo picker response for single select.
Uri currentUri = data.getData();
// Do stuff with the photo/video URI.
return;
case REQUEST_PHOTO_PICKER_MULTI_SELECT:
// Get photo picker response for multi select
for (int i = 0; i < data.getClipData().getItemCount(); i++) {
Uri currentUri = data.getClipData().getItemAt(i).getUri();
// Do stuff with each photo/video URI.
}
return;
}
}
限定選擇內容範圍 默認情況下,照片選擇器會既顯示照片又顯示視頻。您還可以在 setType() 方法中設置 MIME 類型,以便按“僅顯示照片”或“僅顯示視頻”進行過濾
JAVA代碼
// Launches photo picker for videos only in single select mode.
Intent intent = new Intent(MediaStore.ACTION_PICK_IMAGES);
intent.setType("video/*");
startActivityForResult(intent, PHOTO_PICKER_VIDEO_SINGLE_SELECT_REQUEST_CODE);
// Apps can also change the mimeType to allow users to select
// images only - intent.setType("image/*");
// or a specific mimeType - intent.setType("image/gif");
總結流程如下: 1、通過Intent(MediaStore.ACTION_PICK_IMAGES) 初始化一個打開相冊的Intent 2、intent.setType 設置過濾條件 3、通過startActivityForResult打開新的Activity(打開相冊),並通過重寫onActivityResult 獲取選取照片的返回數據 4、從返回的Intent 中拿到文件的Uri從而獲取文件內容 注意:在一個Activity中,可能會使用startActivityForResult() 方法打開多個不同的Activity處理不同的業務 ,這時可以在onActivityResult中通過requestCode區分不同業務。
編寫實現代碼
新建MAUI Blazor項目MediaPickSample,新建Service文件夾,添加IPhotoPickerService.cs接口,添加GetImageAsync1-3,前兩種為使用MAUI的兩種方式實現,用做對比,不過多介紹,本文重點關注Intent方式實現的GetImageAsync3。示例方法的返回值為文件名+文件base64的字典形式。
namespace MediaPickSample.Service
{
public interface IPhotoPickerService
{
/// <summary>
/// Maui-MediaPicker
/// </summary>
Task<Dictionary<string, string>> GetImageAsync1();
/// <summary>
/// MMaui-FilePicker
/// </summary>
Task<Dictionary<string, string>> GetImageAsync2();
/// <summary>
/// Intent
/// </summary>
Task<Dictionary<string, string>> GetImageAsync3();
}
}
由於StartActivityForResult需要在MainActivity中調用,我們先定義一個MainActivity的靜態示例Instance,方便在業務中使用。 編輯Platforms->Android->MainActivity.cs文件
public class MainActivity : MauiAppCompatActivity
{
internal static MainActivity Instance { get; private set; }
public static readonly int PickImageId = 1000;
public TaskCompletionSource<Dictionary<string, string>> PickImageTaskCompletionSource { set; get; }
protected override void OnCreate(Bundle savedInstanceState)
{
Instance = this;
base.OnCreate(savedInstanceState);
}
protected override void OnActivityResult(int requestCode, Result resultCode, Android.Content.Intent intent)
{
base.OnActivityResult(requestCode, resultCode, intent);
if (requestCode == PickImageId)
{
if ((resultCode == Result.Ok) && (intent != null))
{
var imageNames = intent.ClipData;
if (imageNames != null)
{
var uris = new List<Android.Net.Uri>();
for (int i = 0; i < imageNames.ItemCount; i++)
{
var imageUri = imageNames.GetItemAt(i).Uri;
uris.Add(imageUri);
}
var fileList = Instance.GetImageDicFromUris(uris);
PickImageTaskCompletionSource.SetResult(fileList);
}
}
else
{
PickImageTaskCompletionSource.SetResult(new Dictionary<string, string>());
}
}
}
}
首先我們定義了MainActivity的靜態實例Instance,並在OnCreate事件中賦值 然後添加重寫方法OnActivityResult,通過requestCode == PickImageId判斷是從相冊選取多個文件的業務(我們關注的業務),通過intent.ClipData獲取數據,然後遍歷這些數據依次通過GetItemAt(i).Uri獲取所有的文件Uri,然後再通過我們封裝的GetImageDicFromUris方法獲取所有文件的內容。GetImageDicFromUris方法如下
protected Dictionary<string, string> GetImageDicFromUris(List<Android.Net.Uri> list)
{
Dictionary<string, string> fileList = new Dictionary<string, string>();
for (int i = 0; i < list.Count; i++)
{
var imageUri = list[i];
var documentFile = DocumentFile.FromSingleUri(Instance, imageUri);
if (documentFile != null)
{
using (var stream = Instance.ContentResolver.OpenInputStream(imageUri))
{
stream.Seek(0, SeekOrigin.Begin);
var bs = new byte[stream.Length];
var log = Convert.ToInt32(stream.Length);
stream.Read(bs, 0, log);
var base64Str = Convert.ToBase64String(bs);
fileList.Add($"{Guid.NewGuid()}.{Path.GetExtension(documentFile.Name)}", base64Str);
}
}
}
return fileList;
}
DocumentFile位於AndroidX.DocumentFile.Provider命名空間,FromSingleUri方法通過Uri返回DocumentFile,然後通過ContentResolver.OpenInputStream讀出文件流 ContentResolver的內容比較多,可以參考官方文檔,這裏我們簡單理解它是一個內容提供程序即可
http://developer.android.google.cn/guide/topics/providers/content-provider-basics?hl=zh-cn
下面開始實現IPhotoPickerService接口 在Platforms->Android 新建AndroidPhotoPickerService.cs
namespace MediaPickSample.PlatformsAndroid
{
public class AndroidPhotoPickerService : IPhotoPickerService
{
/// <summary>
/// Maui-MediaPicker
/// </summary>
public async Task<Dictionary<string, string>> GetImageAsync1()
{
...
}
/// <summary>
/// MMaui-FilePicker
/// </summary>
public async Task<Dictionary<string, string>> GetImageAsync2()
{
...
}
/// <summary>
/// Intent
/// </summary>
public Task<Dictionary<string, string>> GetImageAsync3()
{
Intent intent = new Intent(Intent.ActionPick);
intent.SetDataAndType(MediaStore.Images.Media.ExternalContentUri, "image/*");
intent.PutExtra(Intent.ExtraAllowMultiple,true);
MainActivity.Instance.StartActivityForResult(Intent.CreateChooser(intent, "Select Picture"),
MainActivity.PickImageId);
MainActivity.Instance.PickImageTaskCompletionSource = new TaskCompletionSource<Dictionary<string, string>>();
return MainActivity.Instance.PickImageTaskCompletionSource.Task;
}
}
}
我們只關注Intent實現的GetImageAsync3方法
首先先初始化一個Intent.ActionPick類型的Intent,選擇數據我們需要使用ACTION_PICK 類型。 常見的Intent類型參考官方文檔
http://developer.android.google.cn/guide/components/intents-common?hl=zh-cn
intent.SetDataAndType方法設置Intent的數據和MIME數據類型
intent.PutExtra 設置可以多選 然後就可以通過MainActivity的靜態實例Instance的StartActivityForResult方法啟動這個intent了,我們這裏通過Intent.CreateChooser給Intent設置了一個標題,並傳遞requestCode用以區分業務。
編寫演示代碼
修改Index.razor文件,界面使用的是MASA Blazor
@page "/"
@using Masa.BuildingBlocks.Storage.ObjectStorage;
@using MediaPickSample.Service;
<MCard Color="#FFFFFF" Class="mx-auto rounded-3 mt-3" Elevation="0">
<MCardText>
<div class="d-flex" style="flex-wrap: wrap">
@if (_phoneDictionary.Any())
{
@foreach (var phone in _phoneDictionary)
{
<div style="position: relative; height: 90px; width: 90px;" class="mr-2 mb-2">
<MImage Src="@phone.Value" AspectRatio="1" Class="grey lighten-2">
<PlaceholderContent>
<MRow Class="fill-height" Align="@AlignTypes.Center" Justify="@JustifyTypes.Center">
<MProgressCircular Indeterminate></MProgressCircular>
</MRow>
</PlaceholderContent>
</MImage>
<MButton Small Icon Tile Style="position: absolute; top: 0; right: 0; background: #000000; opacity: 0.5;" Dark OnClick="() => RemoveItem(phone.Key)">
<MIcon>
mdi-close
</MIcon>
</MButton>
</div>
}
}
<MBottomSheet>
<ActivatorContent>
<MButton XLarge Icon Style="background: #F7F8FA;border-radius: 2px; height:80px;width:80px; " @attributes="@context.Attrs">
<MIcon XLarge Color="#D8D8D8">mdi-camera</MIcon>
</MButton>
</ActivatorContent>
<ChildContent>
<MCard>
<MList>
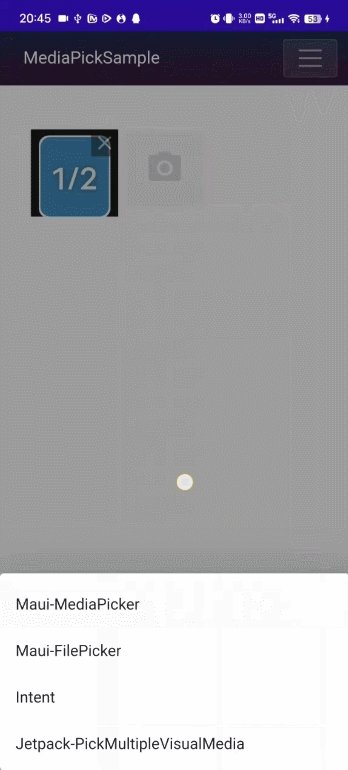
<MListItem OnClick="GetImageAsync1"><MListItemContent><MListItemTitle>Maui-MediaPicker</MListItemTitle></MListItemContent></MListItem>
<MListItem OnClick="GetImageAsync2"><MListItemContent><MListItemTitle>Maui-FilePicker</MListItemTitle></MListItemContent></MListItem>
<MListItem OnClick="GetImageAsync3"><MListItemContent><MListItemTitle>Intent</MListItemTitle></MListItemContent></MListItem>
</MList>
</MCard>
</ChildContent>
</MBottomSheet>
</div>
</MCardText>
</MCard>
@code {
[Inject]
private IPhotoPickerService _photoPickerService { get; set; }
[Inject]
private IClient _client { get; set; }
private Dictionary<string, string> _phoneDictionary { get; set; } = new Dictionary<string, string>();
private async Task GetImageAsync1()
{
...
}
private async Task GetImageAsync2()
{
...
}
private async Task GetImageAsync3()
{
var photoDic = await _photoPickerService.GetImageAsync3();
foreach (var photo in photoDic)
{
var fileUrl = await UploadImageAsync(photo.Value, Path.GetExtension(photo.Key));
_phoneDictionary.Add(photo.Key, fileUrl);
}
}
private void RemoveItem(string key)
{
_phoneDictionary.Remove(key);
}
private async Task<string> UploadImageAsync(string fileBase64, string fileExtension)
{
byte[] fileBytes = Convert.FromBase64String(fileBase64);
var newFileName = $"{Guid.NewGuid() + fileExtension}";
var newFileFullPath = $"images/xxx/xxx/{newFileName}";
using (var fileStream = new MemoryStream(fileBytes))
{
try
{
await InvokeAsync(StateHasChanged);
await _client.PutObjectAsync("xxx", newFileFullPath, fileStream);
return $"http://img-cdn.xxx.cn/{newFileFullPath}";
}
catch (Exception ex)
{
if (ex.Message.Contains("x-oss-hash-crc64ecma"))
{
return $"http://img-cdn.xxx.cn/{newFileFullPath}";
}
else
{
return string.Empty;
}
}
}
}
}
代碼比較簡單,不過多介紹,這裏的UploadImageAsync方法使用的是Masa.BuildingBlocks.Storage提供的SDK實現上傳到阿里雲存儲。 不要忘記在MauiProgram.cs添加依賴注入
#if ANDROID
builder.Services.AddSingleton<IPhotoPickerService, AndroidPhotoPickerService>();
#endif
在AndroidManifest.xml添加必要的權限-android.permission.READ_EXTERNAL_STORAG,並添加android:usesCleartextTraffic="true"(上傳阿里雲使用)
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/appicon" android:usesCleartextTraffic="true" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
</manifest>
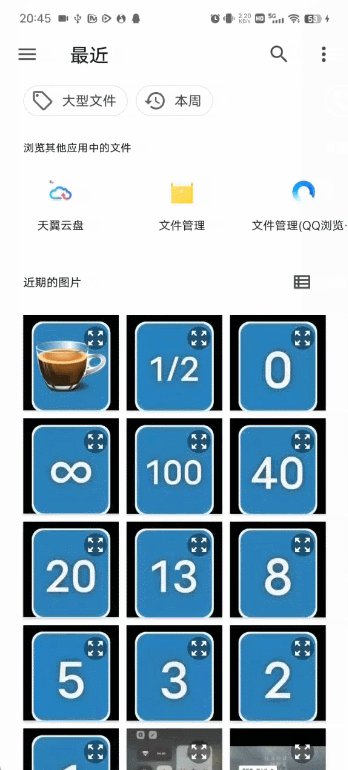
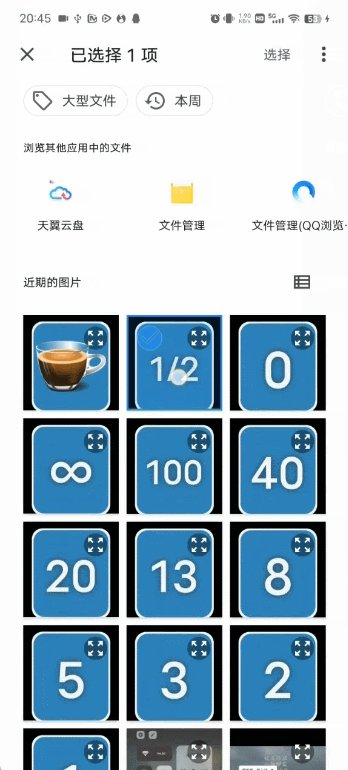
三、演示效果

下一篇我們介紹另外一種實現方式。
如果你對我們的 MASA Framework 感興趣,無論是代碼貢獻、使用、提 Issue,歡迎聯繫我們
WeChat:MasaStackTechOps QQ:7424099
- Blazor在IoT領域的前端實踐 @.NET開發者日
- MASA MAUI Plugin (十)iOS消息推送(原生APNS方式)
- MASA MAUI Plugin (九)Android相冊多選照片(使用Android Jetpack套件庫)
- MASA MAUI Plugin (八)Android相冊多選照片(Intent 方式)
- MASA Stack 1.0 發佈會講稿——生態篇
- MASA Stack 1.0 發佈會講稿——實踐篇
- MASA Stack 1.0 發佈會講稿——產品篇
- MASA Stack 1.0 發佈會講稿——趨勢篇
- MASA MAUI Plugin (七)應用通知角標(小紅點)Android iOS
- .NET現代化應用開發 - CQRS&類目管理代碼剖析
- MASA MAUI Plugin 安卓藍牙低功耗(二)藍牙通訊
- MASA MAUI Plugin 安卓藍牙低功耗(一)藍牙掃描
- MASA MAUI Plugin 安卓藍牙低功耗(二)藍牙通訊
- MASA MAUI Plugin 安卓藍牙低功耗(一)藍牙掃描
- MASA Framework的分佈式鎖設計
- MAUI Masa Blazor 開發界面跟隨系統主題切換的App
- MAUI Masa Blazor 開發界面跟隨系統主題切換的App
- MAUI Masa Blazor 開發帶自動更新功能的安卓App
- 開篇-開啟全新的.NET現代應用開發體驗
- 怎麼樣的框架對於開發者是友好的?