10 大靜態網站生成工具
在尋找部署靜態網頁的方法嗎?這幾個開源的靜態網站生成工具可以幫你迅速部署介面優美、功能強大的靜態網站,無需掌握複雜的 HTML 和 CSS 技能。
靜態網站是什麼?
技術上來講,靜態網站是指網頁不是由伺服器動態生成的。HTML、CSS 和 JavaScript 檔案就靜靜地躺在伺服器的某個路徑下,它們的內容與終端使用者接收到的版本是一樣的。原始的原始碼檔案已經提前編譯好了,原始碼在每次請求後都不會變化。
Linux.CN 是一個依賴多個數據庫的動態網站,當有瀏覽器的請求時,網頁就會生成並提供服務。大部分網站是動態的,你與這些網站互動時,大量的內容會經常改變。
靜態網站有一些好處,比如載入時間更短,請求的伺服器資源更少、更安全(值得商榷)。
傳統上,靜態網站更適合於建立只有少量網頁、內容變化不頻繁的小網站。
然而,隨著靜態網站生成工具出現後,靜態網站的適用範圍越來越大。你還可以使用這些工具搭建部落格網站。
我整理了幾個開源的靜態網站生成工具,這些工具可以幫你搭建介面優美的網站。
最好的開源靜態網站生成工具
請注意,靜態網站不會提供很複雜的功能。如果你需要複雜的功能,那麼你可以參考適用於動態網站的最佳開源 CMS列表。
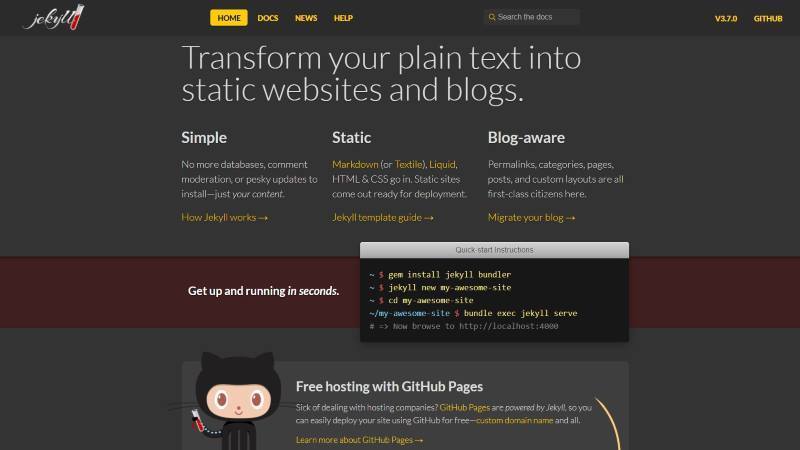
1、Jekyll

Jekyll 是用 Ruby 寫的最受歡迎的開源靜態生成工具之一。實際上,Jekyll 是 GitHub 頁面 的引擎,它可以讓你免費用 GitHub 託管網站。
你可以很輕鬆地跨平臺配置 Jekyll,包括 Ubuntu。它利用 Markdown、Liquid(模板語言)、HTML 和 CSS 來生成靜態的網頁檔案。如果你要搭建一個沒有廣告或推廣自己工具或服務的產品頁的部落格網站,它是個不錯的選擇。
它還支援從常見的 CMS(內容管理系統Content management system)如 Ghost、WordPress、Drupal 7 遷移你的部落格。你可以管理永久連結、類別、頁面、文章,還可以自定義佈局,這些功能都很強大。因此,即使你已經有了一個網站,如果你想轉成靜態網站,Jekyll 會是一個完美的解決方案。你可以參考官方文件或 GitHub 頁面瞭解更多內容。
2、Hugo

Hugo 是另一個很受歡迎的用於搭建靜態網站的開源框架。它是用 Go 語言寫的。
它執行速度快、使用簡單、可靠性高。如果你需要,它也可以提供更高階的主題。它還提供了一些有用的快捷方式來幫助你輕鬆完成任務。無論是組合展示網站還是部落格網站,Hogo 都有能力管理大量的內容型別。
如果你想使用 Hugo,你可以參照它的官方文件或它的 GitHub 頁面來安裝以及瞭解更多相關的使用方法。如果需要的話,你還可以將 Hugo 部署在 GitHub 頁面或任何 CDN 上。
3、Hexo

Hexo 是一個有趣的開源框架,基於 Node.js。像其他的工具一樣,你可以用它搭建相當快速的網站,不僅如此,它還提供了豐富的主題和外掛。
它還根據使用者的每個需求提供了強大的 API 來擴充套件功能。如果你已經有一個網站,你可以用它的遷移擴充套件輕鬆完成遷移工作。
你可以參照官方文件或 GitHub 頁面 來使用 Hexo。
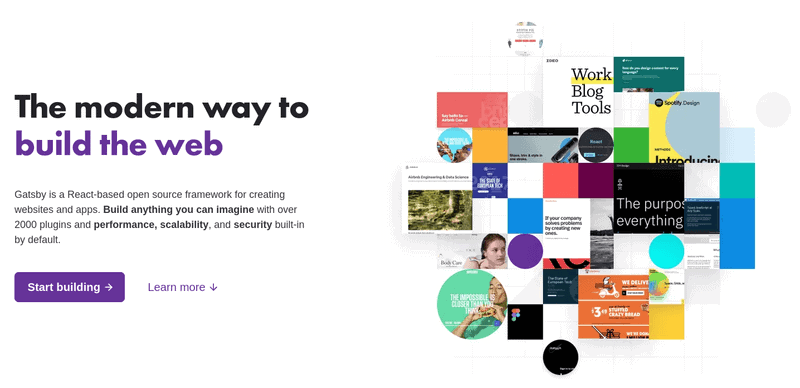
4、Gatsby

Gatsby 是一個越來越流行的開源網站生成框架。它使用 React.js 來生成快速、介面優美的網站。
幾年前在一個實驗性的專案中,我曾經非常想嘗試一下這個工具,它提供的成千上萬的新外掛和主題的能力讓我印象深刻。與其他靜態網站生成工具不同的是,你可以使用 Gatsby 生成一個網站,並在不損失任何功能的情況下獲得靜態網站的好處。
它提供了與很多流行的服務的整合功能。當然,你可以不使用它的複雜的功能,或將其與你選擇的流行 CMS 配合使用,這也會很有趣。你可以檢視他們的官方文件或它的 GitHub 頁面瞭解更多內容。
5、VuePress

VuePress 是由 Vue.js 支援的靜態網站生成工具,而 Vue.js 是一個開源的漸進式 JavaScript 框架。
如果你瞭解 HTML、CSS 和 JavaScript,那麼你可以無壓力地使用 VuePress。你應該可以找到幾個有用的外掛和主題來為你的網站建設開個頭。此外,看起來 Vue.js 的更新一直很活躍,很多開發者都在關注 Vue.js,這是一件好事。
6、Nuxt.js

Nuxt.js 使用了 Vue.js 和 Node.js,但它致力於模組化,並且有能力依賴服務端而非客戶端。不僅如此,它的目標是為開發者提供直觀的體驗,並提供描述性錯誤,以及詳細的文件等。
正如它聲稱的那樣,在你用來搭建靜態網站的所有工具中,Nuxt.js 可以做到功能和靈活性兩全其美。他們還提供了一個 Nuxt 線上沙盒,讓你不費吹灰之力就能直接測試它。
7、Docusaurus

Docusaurus 是一個有趣的開源靜態網站生成工具,為搭建文件類網站量身定製。它還是 Facebook 開源計劃的一個專案。
Docusaurus 是用 React 構建的。你可以使用所有的基本功能,像文件版本管理、文件搜尋和翻譯大多是預先配置的。如果你想為你的產品或服務搭建一個文件網站,那麼可以試試 Docusaurus。
8、Eleventy

Eleventy 自稱是 Jekyll 的替代品,旨在以更簡單的方法來製作更快的靜態網站。
它似乎很容易上手,而且它還提供了適當的文件來幫助你。如果你想找一個簡單的靜態網站生成工具,Eleventy 似乎會是一個有趣的選擇。
9、Publii

Publii 是一個令人印象深刻的開源 CMS,它能使生成一個靜態網站變得很容易。它是用 Electron 和 Vue.js 構建的。如果有需要,你也可以把你的文章從 WorkPress 網站遷移過來。此外,它還提供了與 GitHub 頁面、Netlify 及其它類似服務的一鍵同步功能。
如果你利用 Publii 生成一個靜態網站,你還可以得到一個所見即所得的編輯器。你可以從官網下載它,或者從它的 GitHub 頁面瞭解更多資訊。
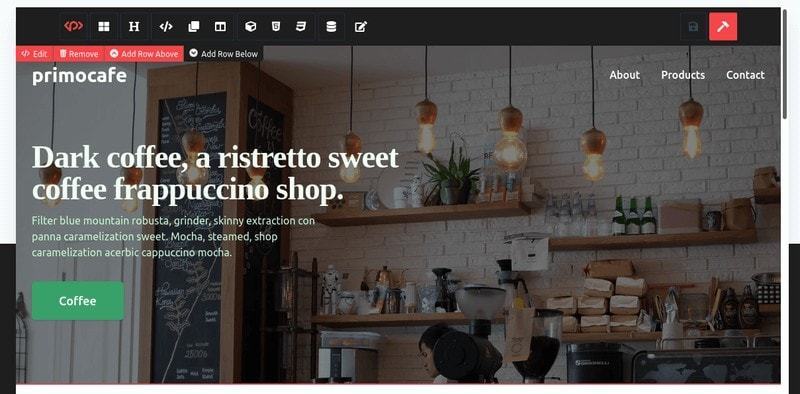
10、Primo

一個有趣的開源靜態網站生成工具,目前開發工作仍很活躍。雖然與其他的靜態生成工具相比,它還不是一個成熟的解決方案,有些功能還不完善,但它是一個獨特的專案。
Primo 旨在使用視覺化的構建器幫你構建和搭建網站,這樣你就可以輕鬆編輯和部署到任意主機上。
結語
還有很多文章中沒有列出的網站生成工具。然而,我試圖提到最好的靜態生成器,為您提供最快的載入時間,最好的安全性和令人印象深刻的靈活性。
列表中沒有你最喜歡的工具?在下面的評論中告訴我。
via: http://itsfoss.com/open-source-static-site-generators/
作者:Ankush Das 選題:lujun9972 譯者:lxbwolf 校對:wxy

- C語言 | 計算某日是該年的第幾天
- URP下與Built-in的Light Color不一致
- Java基礎知識點1
- 排除故障就像探案——記一次攝像頭訊號卡故障處理總結
- Seata RPC 模組的重構之路
- 52微控制器IO口輸出點亮你的LED
- 旭化成將建設第二座Ceolus™微晶纖維素工廠
- 醫療使用者端app原型/問診/掛號/開藥/影片問診/電子處方/預約/網際網路醫療平臺使用者端/Axure原型/電話問診/藥品/就診開藥/遠端醫療平臺/線上問診/線上看病/rp原始檔/移動端醫療原型
- idea開啟ini檔案以記事本方式修改
- C 11 for迴圈(基於範圍的迴圈)詳解
- 基於live555的rtsp播放器:斷網重連
- 設計模式-代理模式
- pythopn 函式(內建函式)
- 使用element UI過程中遇到的一些問題及解決辦法
- SQL語句當查詢條件為空時預設查詢全部資料,不為空是則按照條件進行查詢
- 部署Windows域
- 2020-12-28
- 畢業三年,如何達到月薪30K?我想跟你聊聊!!
- bootstrap_07_表格類
- 關於測試的用例