WPS二次開發之加載項(一)
官方對WPS加載項的解釋:
WPS 加載項是一套基於 Web 技術用來擴展 WPS 應用程序的解決方案。每個 WPS 加載項都對應打開了一個網頁,並通過調用網頁中 JavaScript 方法來完成其功能邏輯。 WPS 加載項打開的網頁可以直接與 WPS 應用程序進行交互,同時一個 WPS 加載項中的多個網頁形成了一個整體, 相互之間可以進行數據共享。 開發者不必關注瀏覽器兼容的問題,因為 WPS 加載項的底層是以 Chromium 開源瀏覽器項目為基礎進行的優化擴展。 WPS 加載項具備快速開發、輕量化、跨平台的特性,目前已針對Windows/Linux操作系統進行適配。 WPS 加載項功能特點如下:
想真正知道這所謂的“加載項”到底是是個啥,紙上談兵不如實踐一遍,跟着下面步驟來一發。首先得電腦需要安裝wps(廢話)、Node.js。
1、管理員權限(如果安裝的是wps個人版,不需要管理員權限)啟動命令行,通過npm全局安裝wpsjs開發工具包: npm install -g wpsjs ,如果之前已經安裝了,可以更新下:npm update -g wpsjs 。
建議使用淘寶鏡像:npm config set registry http://registry.npm.taobao.org
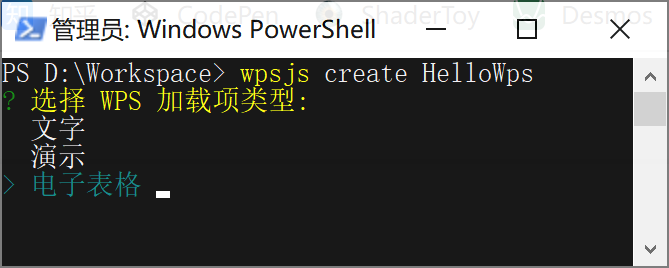
2、新建一個wps加載項,假設取名為"HelloWps": wpsjs create HelloWps,會出現如下圖的幾個選項:

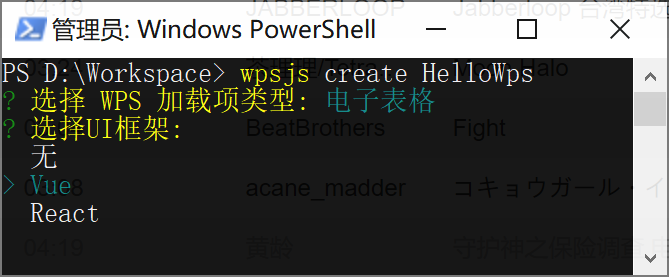
3、這裏我們選擇“電子表格”後,會讓你選擇前端框架:

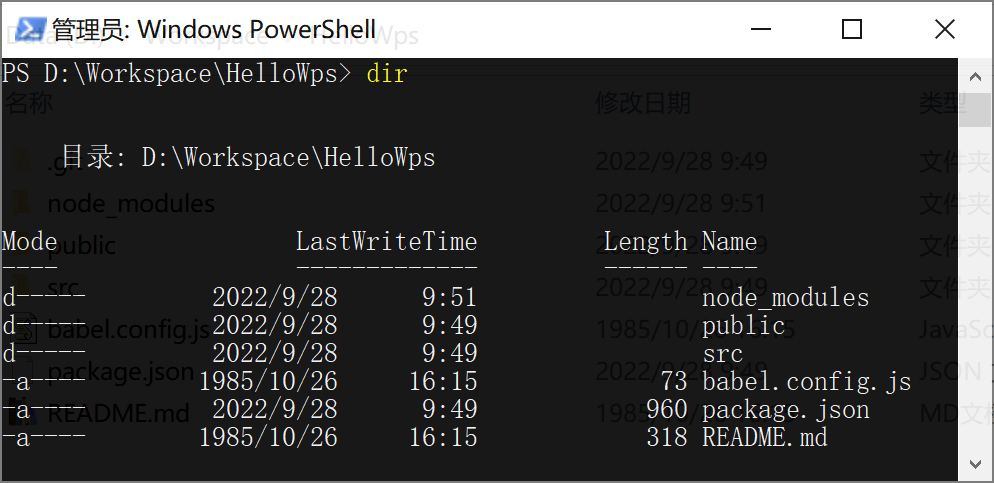
4、如果你熟悉vue,選擇“Vue”以後,wpsjs會在當前目錄創建如下的工程結構

5、
執行調試命令:
wpsjs debug
該命令會自動修改oem.ini配置,並在本地生成jsplugins.xml文件,命令執行後會自動啟動wps並加載HelloWps這個加載項
,同時wpsjs工具包啟了一個http服務,此服務主要提供兩方面的能力:
- 提供前端頁的的熱更新服務,wpsjs工具包檢測到網頁數據變化時,自動刷新頁面。
- 提供wps加載項的在線服務,wpsjs生成的代碼示例是一個在線模式,wps客户端程序實際上是通過http服務來請求在線的wps加載項相關代碼和資源的。
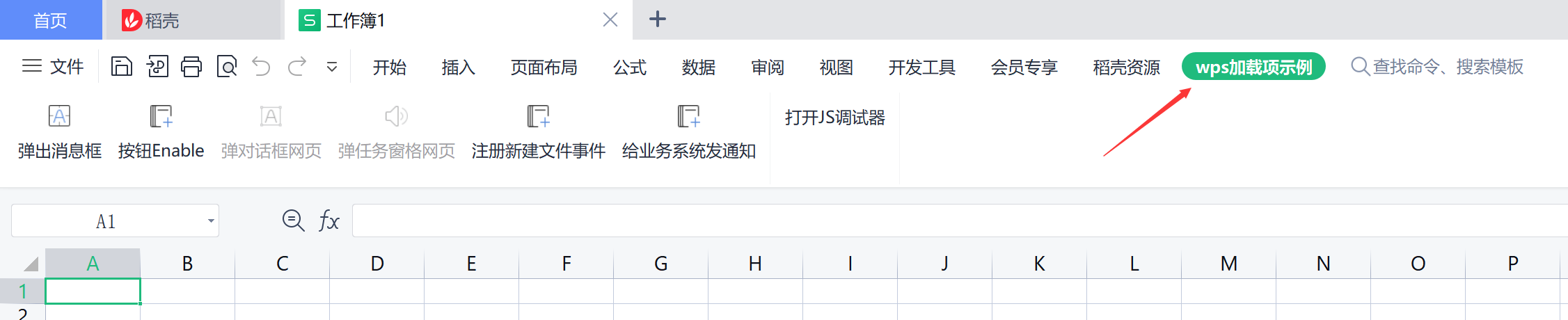
6、在wps打開新標籤頁,選擇新建空白電子表格,如果出現如下的“wps加載項實例”則表示加載項安裝成功了。

至此,wps加載項代碼可以開始編寫運行。但是正式使用的時候,我們需要把加載項發佈到生產環境
目前wps提供兩種部署方式:jsplugins.xml模式和publish.xml模式。
- publish模式是通過wpsjs工具包的wpsjs publish命令打包,將生成的文件夾下的所有文件部署到打包時填寫服務器地址去。吿知用户publish.html地址,業務系統開發商可將publish.html的功能按需整合到自己的頁面中,便於做基礎環境監測。也可以複用此頁面給到用户,用户可自己控制啟用和禁用哪些加載項。
- jsplugins.xml模式是通過設置oem.ini配置文件的JSPluginsServer的值為加載項管理文件jsplugins.xml來控制加載項的加載(相當於WPS加載項列表文件),二次打包時,業務開發商需要吿知我們JSPluginsServer的配置地址,將其配置到oem.ini文件中,業務開發商再做安裝包分發。後續的加載項的控制用,業務開發商可以自由的更改jsplugins.xml文件,實現加載項的新增,修改。
publish模式:
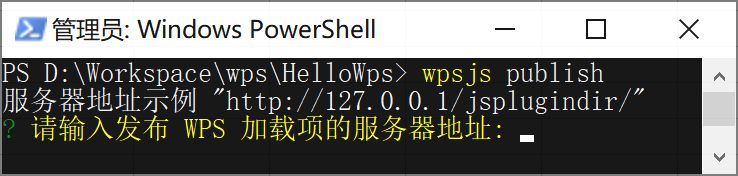
1、執行發佈命令:
wpsjs publish

2、輸入你打算部署wps加載項的服務器地址,本例是
http://localhost/wps-host/ ,注意必須要有結尾的斜槓

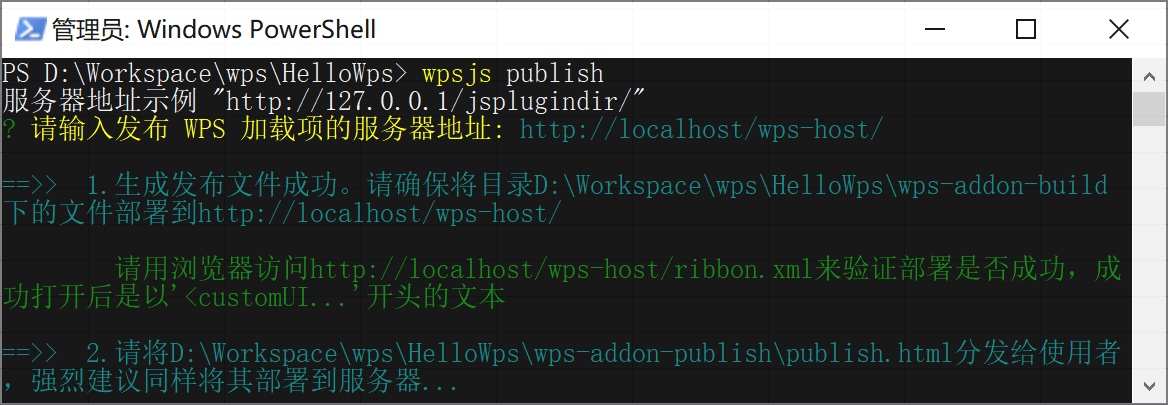
3、按照提示,把 wps-addon-build 目錄下的文件部署到服務器目錄。
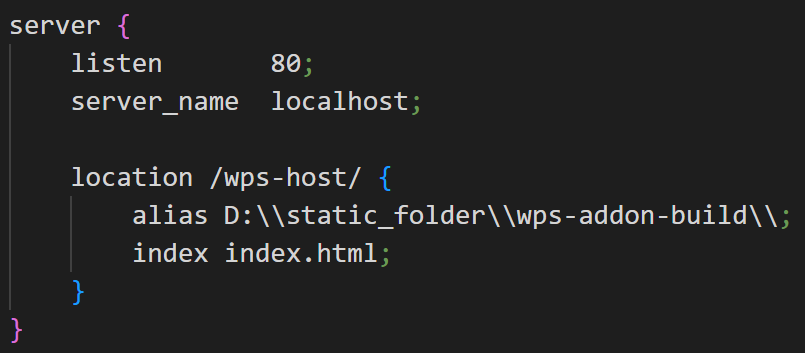
我本地配置了nginx代理,服務器目錄是
D:/static_folder/wps-addon-build/
,可通過
http://localhost/wps-host/
訪問打包出來的文件。
nginx關鍵配置如下

4、按照提示把 publish.html 也
部署到服務器上,通過訪問服務器上的publish.html
實現加載項的加載和卸載操作。當存在多個加載項時,在每一個加載項項目下都執行一次
wpsjs publish
,並且將每個加載項單獨部署即可。本例的地址是:
http://localhost/wps-host/publish.html
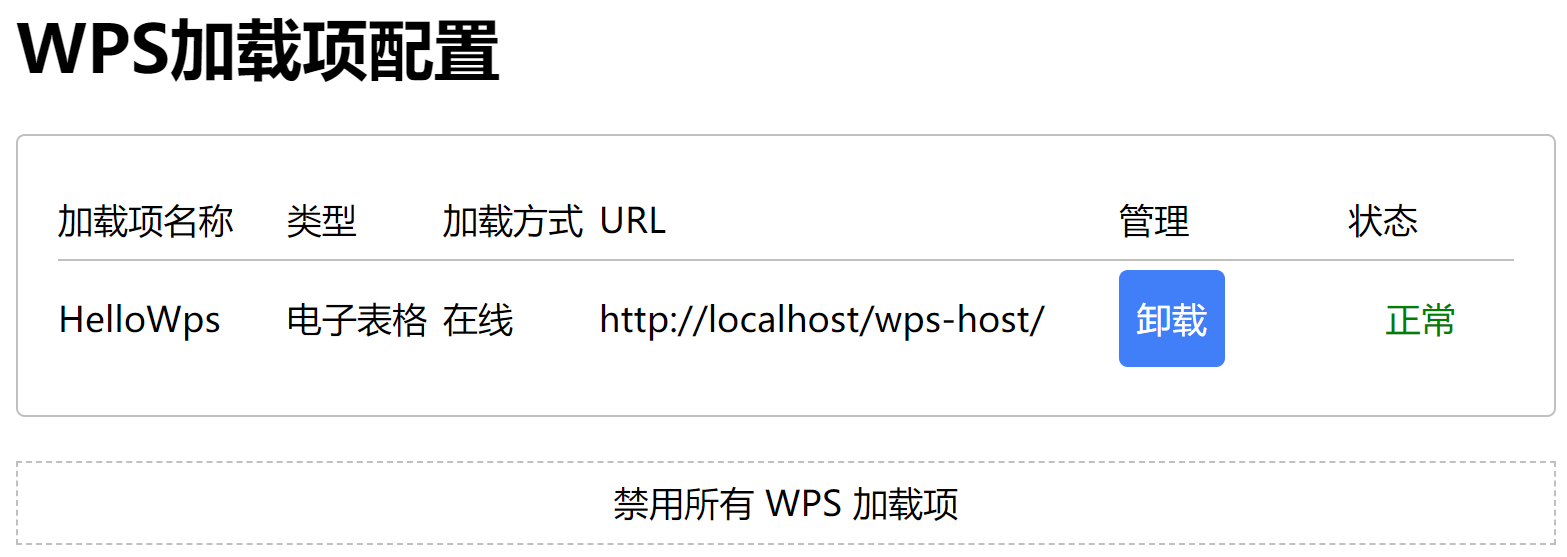
5、瀏覽器打開publish.html 的線上地址,點擊“安裝”,等頁面按鈕變成“卸載”,狀態顯示“正常”,則表示加載項安裝成功,如圖:

6、這時候重啟wps,打開一個空白電子表格,如果出現debug時的“wps加載項實例”則表示加載項在線安裝生效了
7、如果以上步驟都沒問題,但是就是沒出現“wps加載項實例”,可以試着把
wps安裝目錄/office6/cfgs/oem.ini文件的
JsApiPlugin=true改為
JsApiPlugin=false
。
jsplugins.xml模式
1、執行生產環境打包命令:
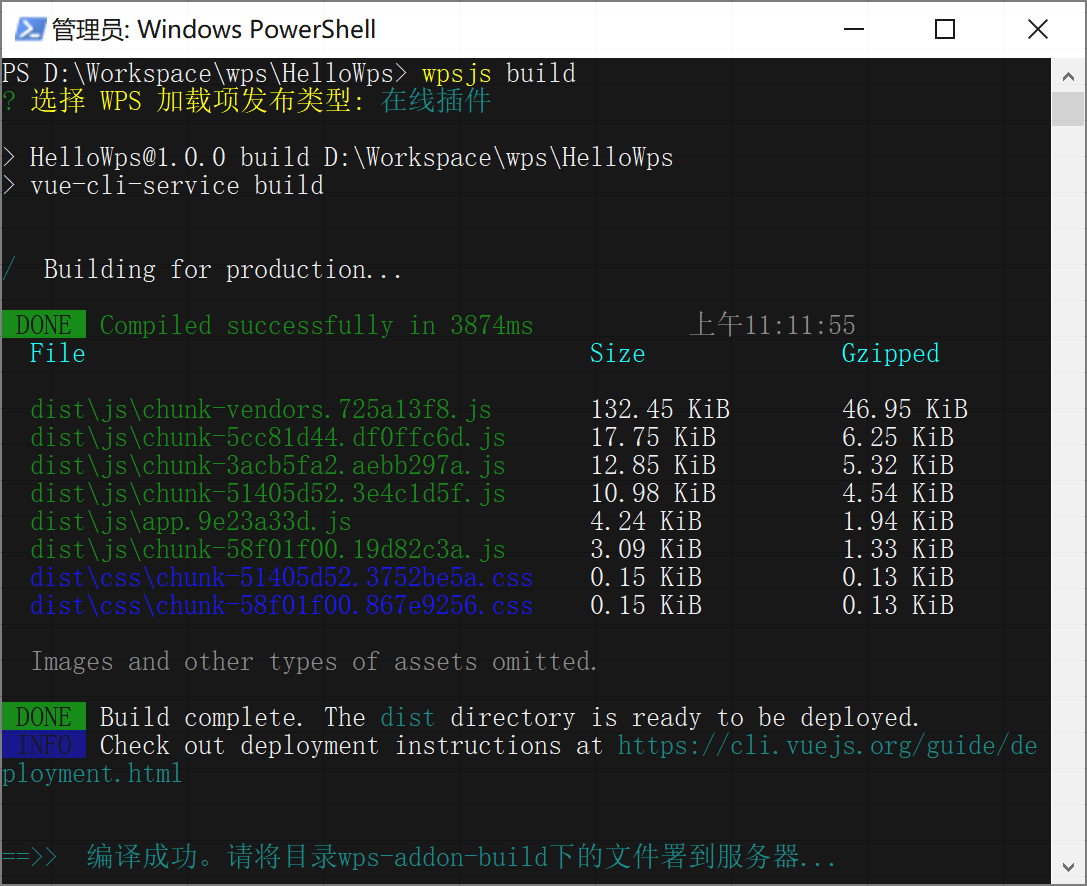
wpsjs build

2、離線和在線的方式各有優缺點:
在線插件——
- 優點:加載比較平滑,用户首次加載或版本更新後的用户初次訪問時間會比離線模式高,且每次都是使用最新的代碼
- 缺點:每次執行時,都是去請求服務器上的資源,比較浪費網絡資源,並且網絡不好時,不能訪問。
- 總結:在線模式適合在資源頻繁改動,且網絡穩定的情況下使用
離線插件——
- 優點:只要name_version等於加載項文件夾的名字,加載項就不會去更新加載項的包,採用本地的加載項包資源,大大的節省網絡資源和用户的時間。
- 缺點:初次加載或版本變更時,都會先去下載整個加載項包,並解壓,會比較耗費時間
- 總結:離線模式適合資源改動不頻繁的情況
我這裏選擇在線插件

3、按照提示,將目錄wps-addon-build下的文件署到服務器,然後將加載項的地址配置到原有的jsplugins.xml文件中,如果沒有,新建一個jsplugins.xml文件,將加載項的地址配置到該文件。將oem.ini文件中的JSPluginsServer的值寫成jsplugins.xml文件的部署地址。