FlyFish2.0版本后端源码学习笔记
本文是用户Mark Wu近期在学习使用FlyFish源码的学习笔记,云智慧AIOps社区征得原作者同意后授权发布,本文使用的是FlyFish版本2.0,目前最新版本已更新到2.1
FlyFish代码结构
以下是代码的基本结构,使用的是基于MVC的thinkJS框架,但是通篇看下来,你是不是注意到,只看到了M(Model)和C(Controller),唯独缺少View,所以View在哪?所以就带着这个问题继续学习下去。
├── code-server #在线编辑器
│ ├── linux
│ └── macos
├── config #初始化数据库配置文件
│ ├── database.${dev}.json
│ ├── node.development.js #入口文件
├── download #大屏模块文件
├── log #日志
├── migrations_init #数据库初始化
├── runtime #运行时配置存储
├── src #后端项目核心代码
│ ├── common #通用业务配置
│ │ ├── bootstrap #
│ │ ├── config #通用配置
│ │ │ ├── adapter #适配器配置
│ │ │ ├── config #通用配置
│ │ │ ├── extend #拓展配置
│ │ │ ├── middleware #中间件配置
│ │ │ ├── validator #自定义复杂校验规则,在logic中使用
│ │ ├── constants #枚举
│ │ ├── middleware #中间件
│ │ ├── model #Model层---M
│ │ │ ├── baseModel.js #定义了基本的CURD,其它所有的model都继承自它
│ │ ├── service #通用逻辑方法
│ └── web #定制化业务-----实现具体业务逻辑
│ ├── config #业务配置
│ ├── controller #控制器层---C
│ ├── logic #前置后置操作---如字段校验、权限控制,其它通用逻辑
│ ├── model #数据库操作
│ ├── service #业务逻辑---数据处理、格式转换等业务逻辑操作
├── scripts #项目部署脚本
├── storage #
├── template #大屏、组件模板
├── view #html模板
├── www #静态资源
│ ├── solution-platform-web
│ └── static
│ └── upload
├── Dockerfile #dockerFile
├── options.json
├── options.json
├── pm2.json
├── README.md
├── startup.sh #启动项目脚本thinkJS框架
- Config:通用配置,如上config所示,可配置项目各种配置,最后会根据运行环境合到一起;
- Context:上下文,用户请求、回复数据存储对象以及状态透传;
- Middleware:中间件,在配置与使用上类似于webpack的plugins,可使用各项函数(内置或引入)实现各项功能,所有的用户请求处理都是由middleware完成;
- Logic:逻辑,其中的action与controller的action一一对应,可定义执行action的前置后置操作;
- Controller:控制器,和.net的控制器的使用非常相似,其内会按照路由执行对应的action;
- View:视图(这里就是答案了),需要使用拓展来实现视图;
- Router:路由,可自定义路由规则;
- Adapter:适配器,解决一类功能的多种实现,配合extend,如view、数据库,view可以选择多种模板引擎,数据库可配置多种数据库,通过 think-helper模块中的 parseAdapterConfig解析;
- Extend:拓展,支持的扩展类型为:think、application、context、request、response、controller、logic 和 service,框架内置的很多功能也是扩展来实现的,如:Session、Cache。
view是如何生成的
adapter.js里面配置view模板的目录为view里面的html模板,模板引擎为nunjucks,配合extend里面引入的think-view使用。
/**
view adapter config
@type {Object}
*/
exports.view = {
type: 'nunjucks', // 这里指定默认的模板引擎是 nunjucks
common: {
viewPath: path.join(think.ROOT_PATH, 'view'),//模板文件的根目录
sep: '_',//Controller 与 Action 之间的连接符
extname: '.html'
},
nunjucks: {
handle: nunjucks
}
};
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
...
<title>{{title}}</title>
<link rel="icon" href="{{prefix}}/static/solution_platform_web/favicon.ico">
...
<link href="{{prefix}}/static/solution_platform_web/platform/vendor.css" rel="stylesheet">
</head>
<body>
<div id="wrapper"></div>
<script src="{{prefix}}/static/solution_platform_web/config/ENV.production.js"></script>
<script src="{{prefix}}/static/solution_platform_web/platform/runtime.js"></script>
<script src="{{prefix}}/static/solution_platform_web/platform/vendor.js"></script>
<script src="{{prefix}}/static/solution_platform_web/platform/app.js"></script>
</body>
</html>
可以看到模板里面有两个 prefix、title变量,会引入加载页面所需静态资源。extend里面引入了think-view,通过 view 扩展,框架就支持渲染模板的功能,Controller 类上就有了 assign、display 等方法,引入model(think.app) 支持模型功能,会添加方法 think.Model、think.model、ctx.model、controller.model、service.model。
// extend.js
const view = require('think-view');
const model = require('think-model');
const session = require('think-session');
const cache = require('think-cache');
module.exports = [
session,
cache,
view, // make application support view
model(think.app),
];
router里面配置路由规则,以/pw/开头的get请求会指向web模块的view控制器下index的一个叫platform的action;
// router.js
module.exports = [
// 代理平台的静态页面
[/^\/pw\/(.*)/i, '/web/view/index/platform', 'get'],
[/^\/proxyDataHub\/(.*)/i, 'web/proxy', 'rest'],
];
// web/controller/view/index.js
module.exports = class extends think.Controller {
platformAction() {
this.assign('prefix', this.config('platformPrefix', undefined, 'web').replace(/\/$/, ''));
this.assign('title', this.config('indexTitle', undefined, 'web').replace(/\/$/, ''));
return this.display();
}
};
platformAction会根据配置以及模块改变prefix、title变量的值,这样view模板就能正确加载静态资源。同时middleware也配置默认模块为web,默认控制器action为platformAction
...
//路由操作
{
handle: 'router',
enable: true, //是否开启该中间件
options: {
defaultModule:'web', // 默认模块
defaultController: 'view/index', // 默认控制器
defaultAction: 'platform', // 默认action
}
},
...
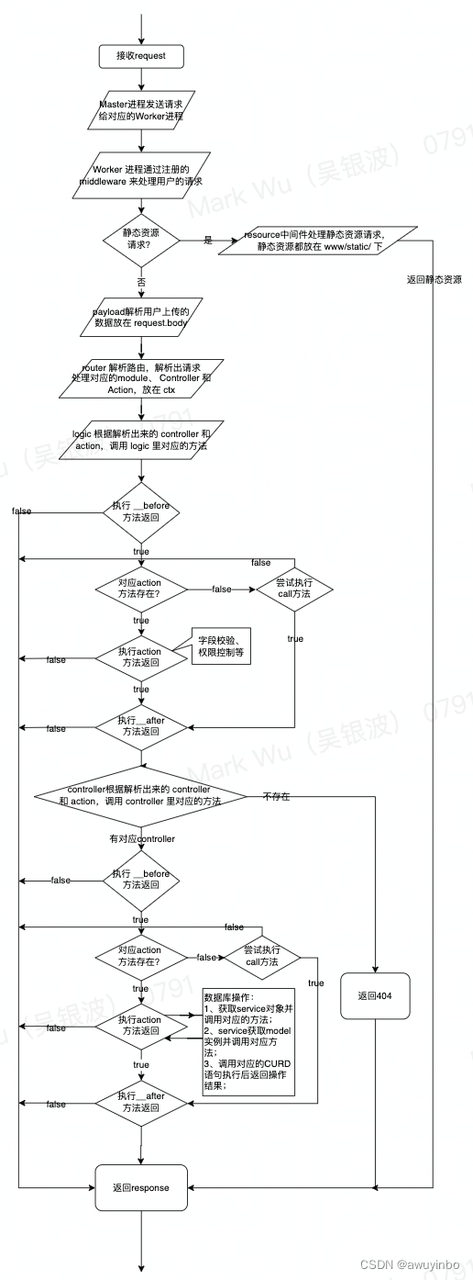
数据流
API请求数据流如下图所示

服务端建议:可以适当增加Workers数量,以增加服务端稳定性,一个Worker出现问题后,Master会停止它,然后fork一个新的Worker出来。
部署问题
在使用飞鱼2.0的过程中,遇到了很多部署方面的问题,这里我挑几个典型的记录一下
Q:服务器上部署docker容器,本地访问飞鱼平台,发现登录地址请求是127.0.0.1的地址;
A:按照部署流程仔细检查了一下,发现配置文件www/static/solution_platform_web/config/ENV.production.js没有正确配置。
Q:docker容器部署起来,做添加大屏操作的时候报错ER_NO_SUCH_TABLE: Table 'flyfish.visual_screen_tag_view' doesn't exist, SQL: SHOW COLUMNS FROM
visual_screen_tag_view;
A:检查发现数据库没有启动。
Q:code-server 下面 ,grpc安装失败,一起没有成功;
A:切换成cnpm源后成功,其实也可以试试使用yarn进行安装;
写在最后
FlyFish发布2.1版本后,已经支持安装包一件部署方式,极大缩减了部署流程,具体如下所示
# CentOS 7.5/7.6 x86-64
# 须使用root账户
mkdir -p /data/app/
cd /data/app/
git clone -b main http://github.com/CloudWise-OpenSource/FlyFish.git FlyFish
or
git clone -b main http://gitee.com/CloudWise/fly-fish.git FlyFish
cd /data/app/FlyFish
bash flyfish.sh install
# 一键卸载
bash flyfish.sh uninstall
# 一键更新
# FlyFish-2.1.1 升级至 FlyFish-2.1.2
git checkout main
git pull origin main
bash flyfish.sh update作者简介
Mark Wu( 吴银波 )云智慧前端工程师,精通javascript、css、React、Vue、Webpack、ThreeJS等前端技术栈,致力于云智慧大屏产品及飞鱼开源社区服务,拥有丰富的前端性能优化和开源项目经验。
关于FlyFish
Gitee 地址:
http://gitee.com/CloudWise/fly-fish
部分大屏案例:

微信扫描识别下方二维码,备注【飞鱼】加入AIOps社区飞鱼开发者交流群,与 FlyFish 项目 PMC 面对面交流~
「其他文章」
- 全链路业务追踪落地实践方案
- 提高效率 Or 增加成本,开发人员应如何理解结对编程?
- 一个老开源人的自述-如何干好开源这件事
- 高效实践|频繁项集挖掘算法在告警关联中的应用
- 敏捷需求管理篇|如何从0-1写好一个用户故事
- 敏捷需求管理篇|如何从0-1写好一个用户故事
- 深度解析智能运维下告警关联频繁项集挖掘算法原理
- 乘风破浪,探索数据可视化开发平台 FlyFish 开源背后的秘密!
- 深度干货|轻量级统计预测算法模型原理解析
- 深度干货|轻量级统计预测算法模型原理解析
- 深度解析智能运维下告警关联频繁项集挖掘算法原理
- 仅有 0.1M 可训参数,AIOps 日志异常检测新范式
- 低代码平台FlyFish在云智慧的落地实践探索
- 语言处理技术之中文分词在运维领域中的探索实践
- 运维领域告警智能定级原理探索(含详细实验报告)
- 码住!基于深度学习的时间序列预测方法总结
- 高效实践|运维指标体系在银行业务的应用实践
- 高效实践|运维指标体系在银行业务的应用实践
- 大咖说|Kubernetes自动伸缩实现方式深度讲解
- 云原生架构及演进